After a few weeks of learning web development, whenever I wanted to add some new features on the website, the first thing I do is to Google whether such features are already available as an extension or plugin. Most of the time, the result is positive so I can save up tons of time custom engineering one up myself.
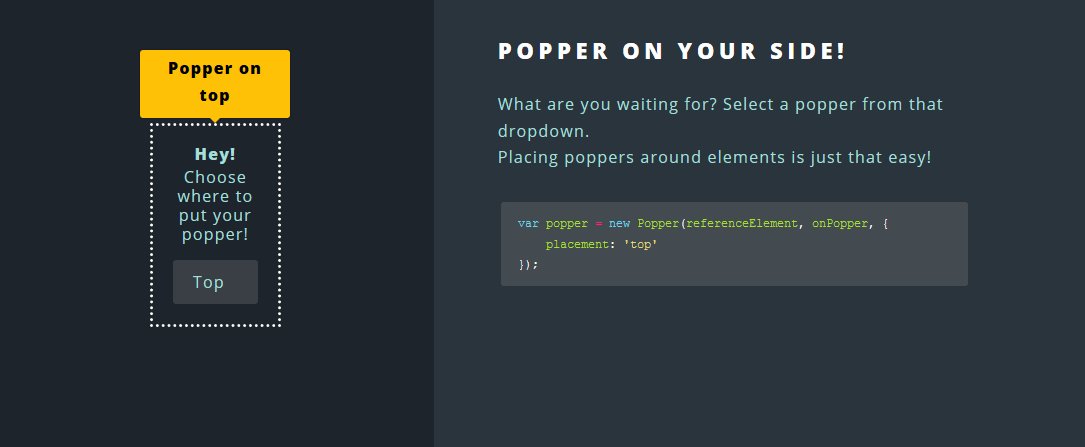
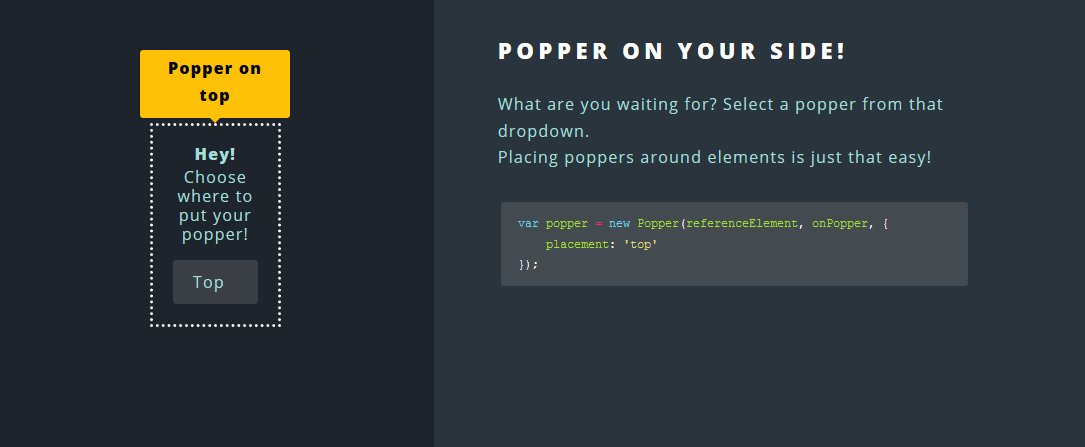
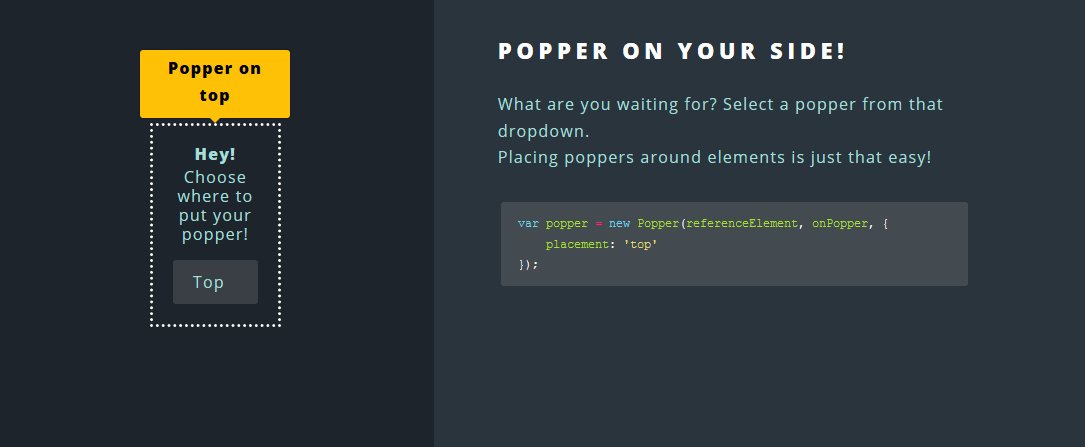
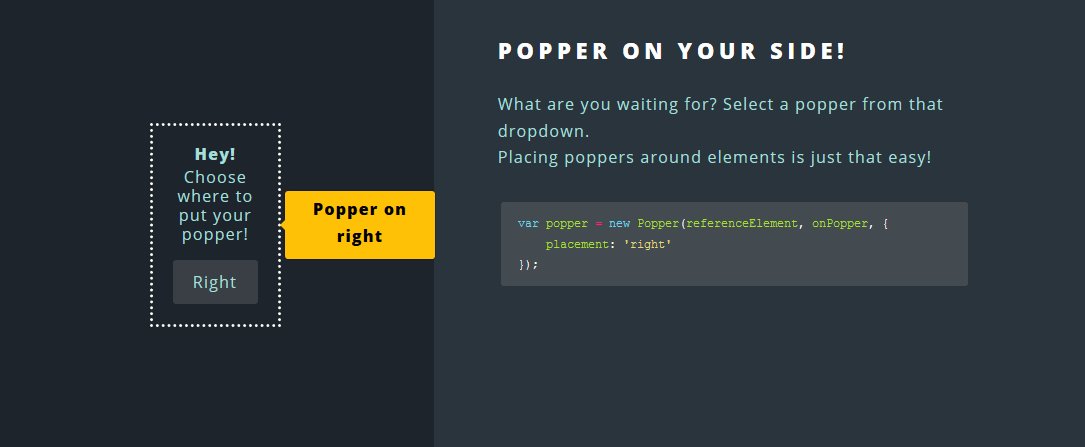
This time, I wanted to add an information icon which will pop up a tooltip over a mouse hovering. Poppers.js and Tippy.js appears to be really famous projects to choose from. They have an amaizng introduction page and the overall programs are really easy to apply. Plus, they are actively maintained thus I expect least bugs and issues.

Development nowadays is all about not to reinventing the wheels.
Posted from my blog with SteemPress : https://fr3eze.vornix.blog/awesome-tooltip-library/
This page is synchronized from the post: ‘Awesome tooltip library’