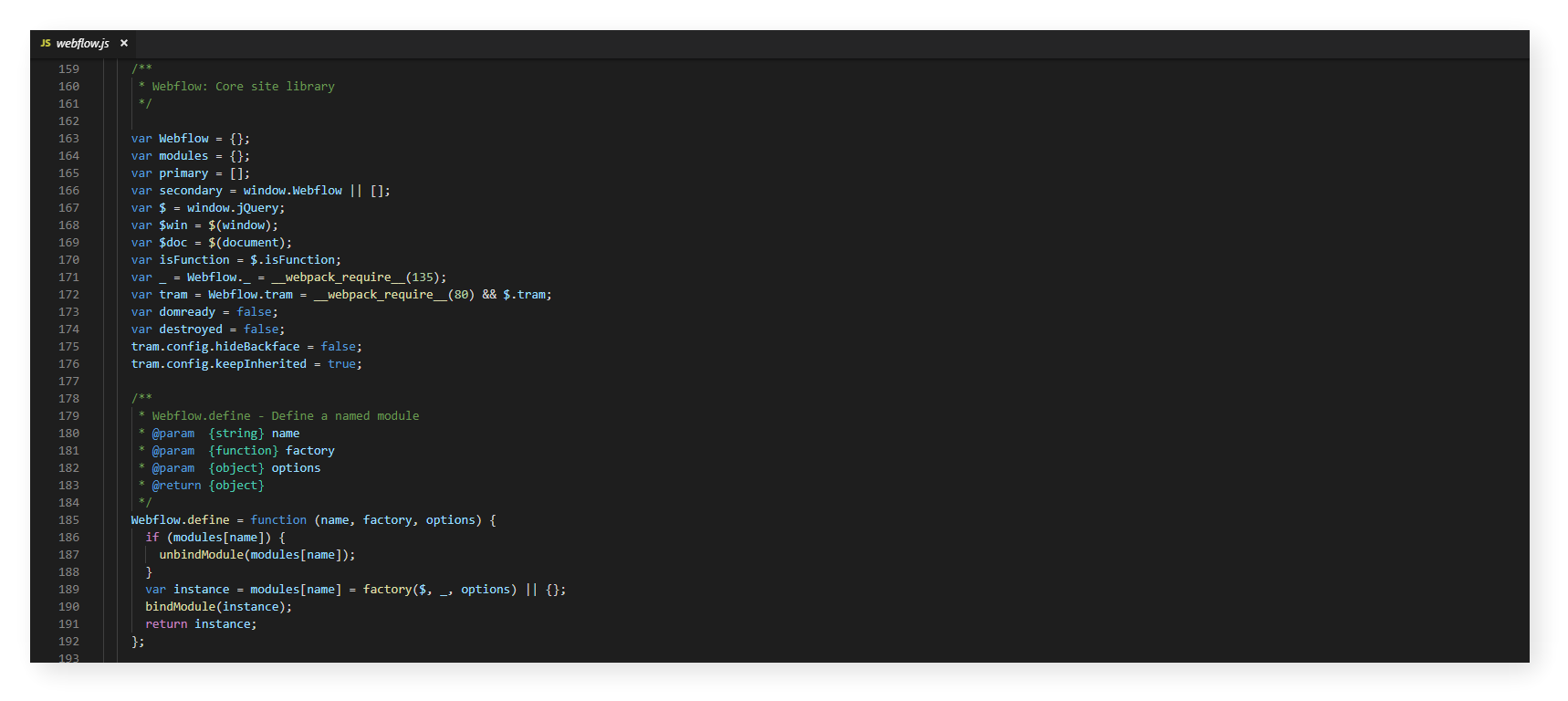
I’ve been using Webflow to draft the design of my custom webpage for a side project. Due to the visual tool limitation, I had to export the raw code and customize the functionalities, and this is when I found the disaster in the JavaScript file webflow.js. Take a look below.

A fucking huge wall of code without formatting and full with meaningless variables like a and t. This could be any developer’s nightmare(maybe not to the damn experienced one), and the disgusting code like this is so uninviting to for anyone to work with. Where is the promised clean code generation by Webflow algorithm?
Turns out, the code was minified.
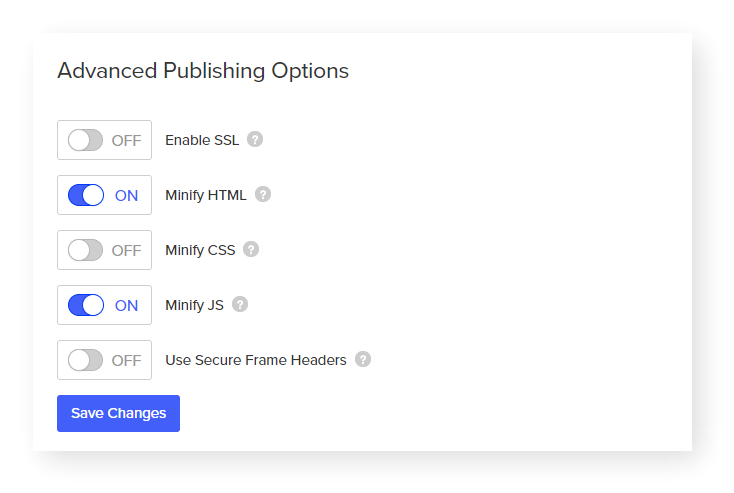
My very limited development vocabulary reminds me of the idea of code minification. Checking the Webflow’s /project setting/hosting, it turns out the all the projects has been set to minified HTML and JS by default.

The solution was easy, to get the readable source code to work outside Webflow, simply uncheck the all the minification options and export the code again. I’m glad the code has become so human-readable eventually.

Posted from my blog with SteemPress : https://fr3eze.vornix.blog/dont-minify-the-code-in-yet-if-you-intend-to-work-on-it-outside-of-webflow/
This page is synchronized from the post: ‘Don’’t minify the code in yet, if you intend to work on it outside of Webflow.’