
My most favorite Steem UI is a mess now
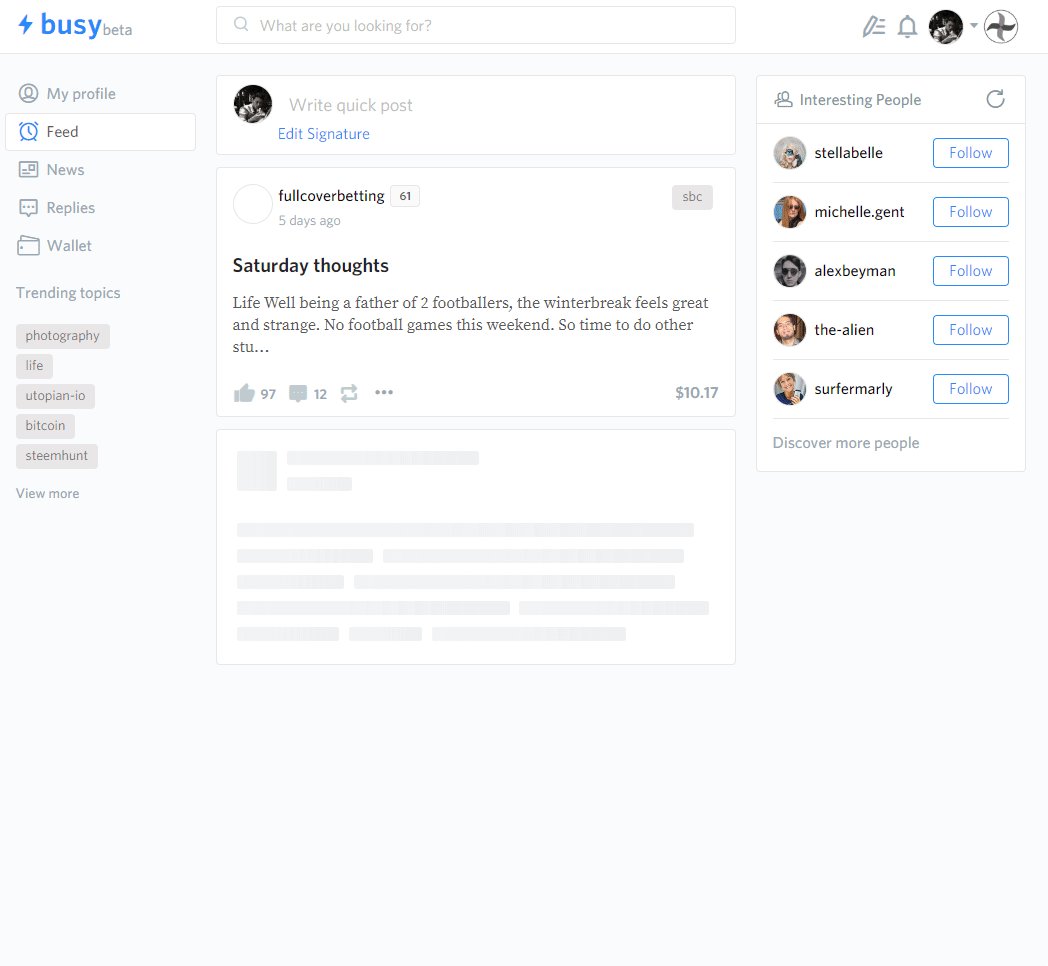
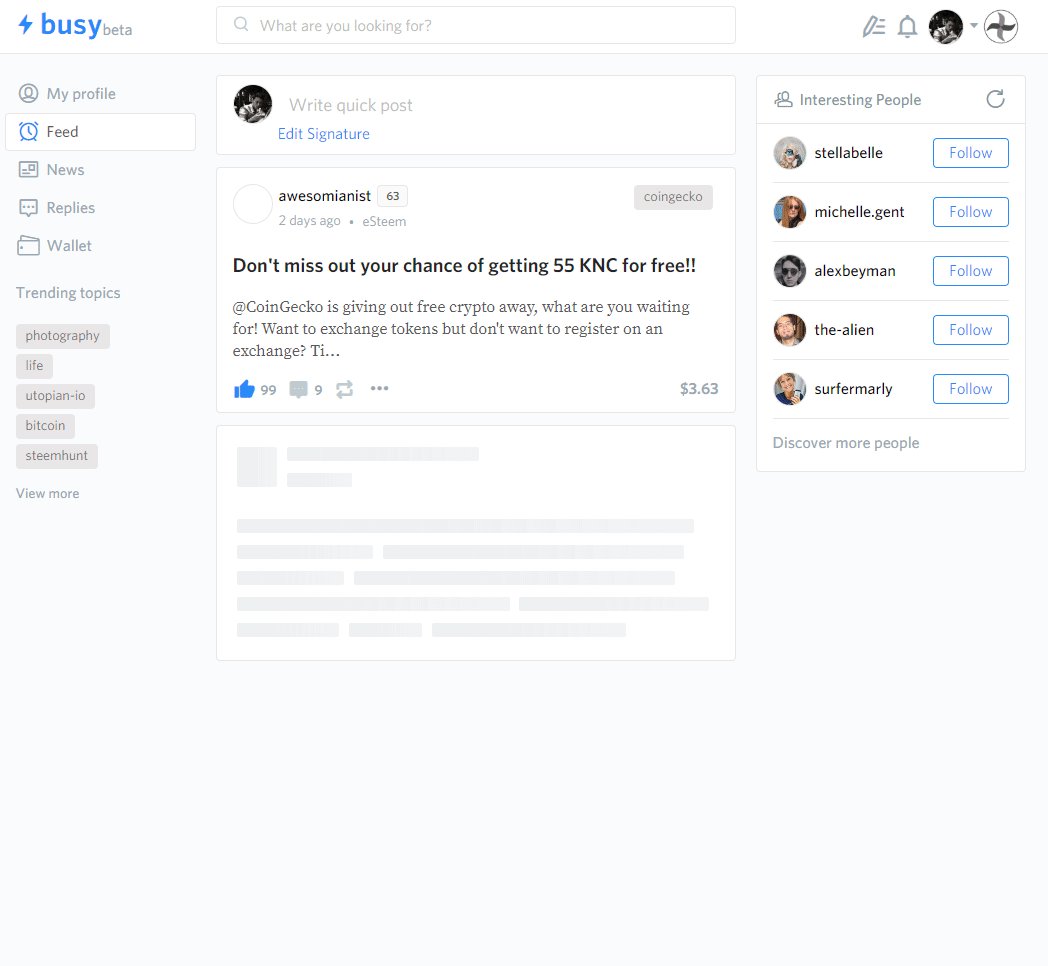
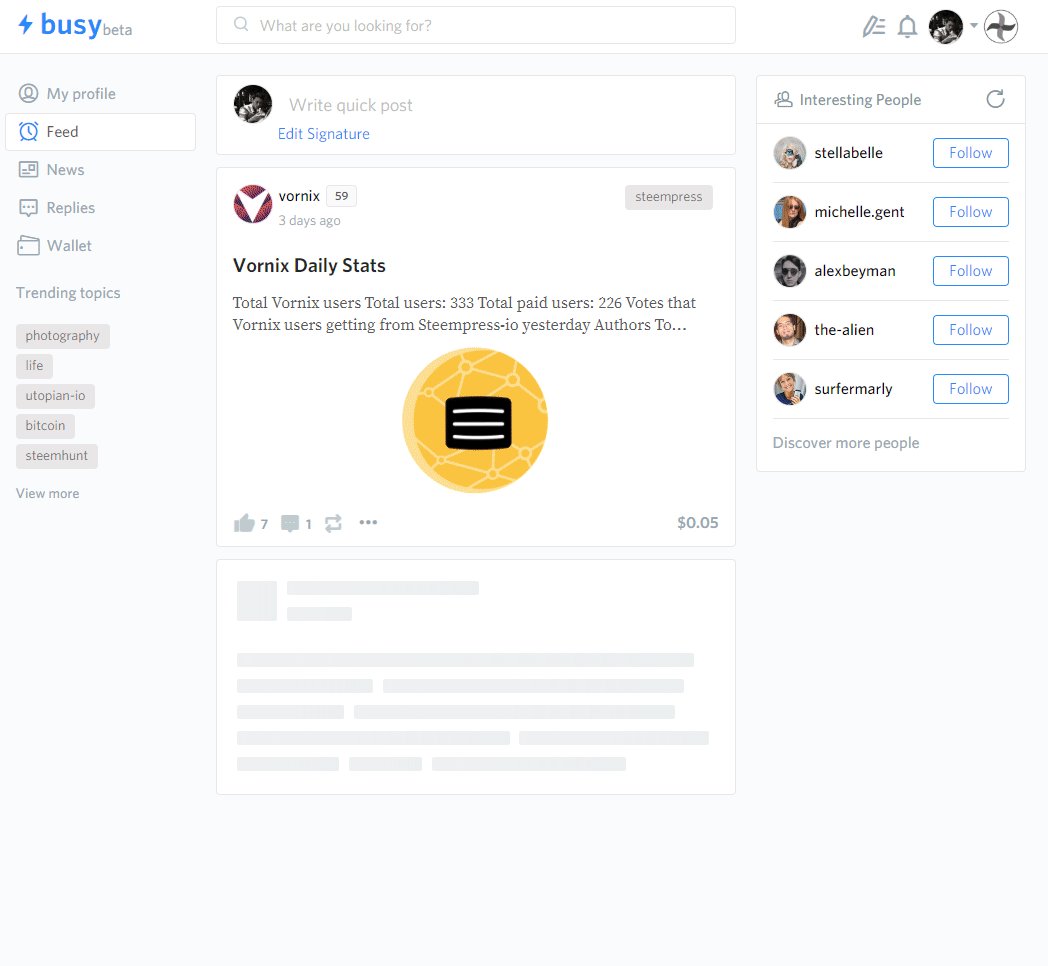
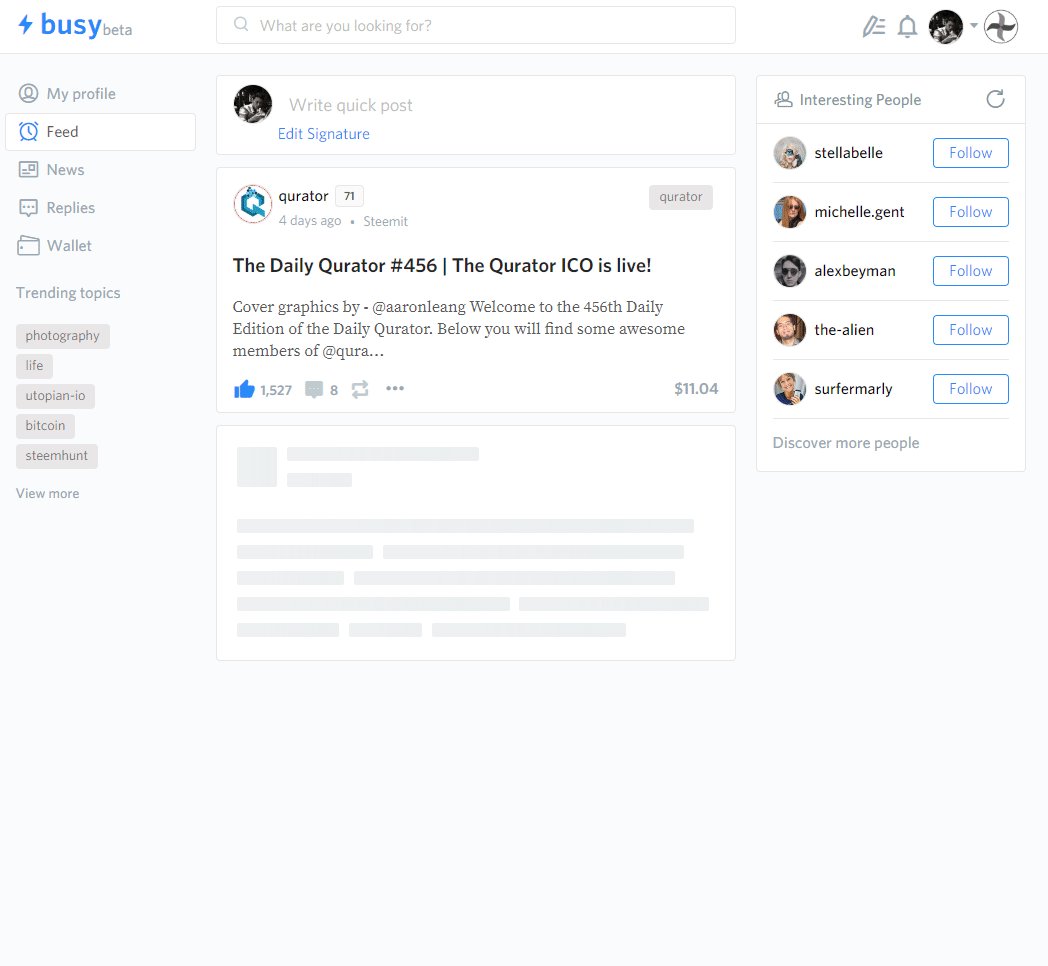
Upon loading the Busy.org page, the news feed will just keep refreshing non-stop as shown in GIF above. The rotation of different news will be never ending even after waiting for a few minutes, it just keep rotating.
Heading to own profile page, I either getting the same issue or just a really long page full with one of my old posts. It just repeating til the end of the page.
Steem feed price is messed up big time as well
Due to the big rally of overall crypto market today, it is good to finally see some green colors in the red market. Steem has just went to all-week-high $0.27 from the bottom $0.20.
Feeling a little bit relieved, I want make sure the feed price is reflecting something similar but lower due to the 3.5 days delay. Only to find out Steem is worth a whooping $0.39 in internal market!
Obviously some witnesses has gone nuts and reported some crazy numbers to make the average feed price this high. On the witness listing page, it is my dear @busy.witness again.
$4 dollar worth of Steem? I would LOL even in my worst nightmare tonight.
Ranking at 28th on the list while being one the most visited platforms, I have totally no idea what is going on with Busy.
Please wake up and get things fixed, @busy.org and @busy.witness!
This page is synchronized from the post: ‘What the hell is going on with Busy.org?’