
I’ve been in a huge web designing mood lately trying to figure out a way to draft the very first web page, while trying to take the shortcut by not touching the code at all. I know I have to deal with some code at some point of time but that let’s keep that minimal and at least after a prototype was done.
Webflow appears to the perfect tool for this purpose. It offers the best drag-and-drop tool and aims to help web designers get the job done in a much faster pace, provided one has already grasp all the knowledge of using the Designer tool.
I was trying to avoid picking up the HTML & CSS & JS for the sake of speedy development but I still gotta pick up the skills to use another tool. Skipping one learning curve, another one is waiting ahead. Funny huh.
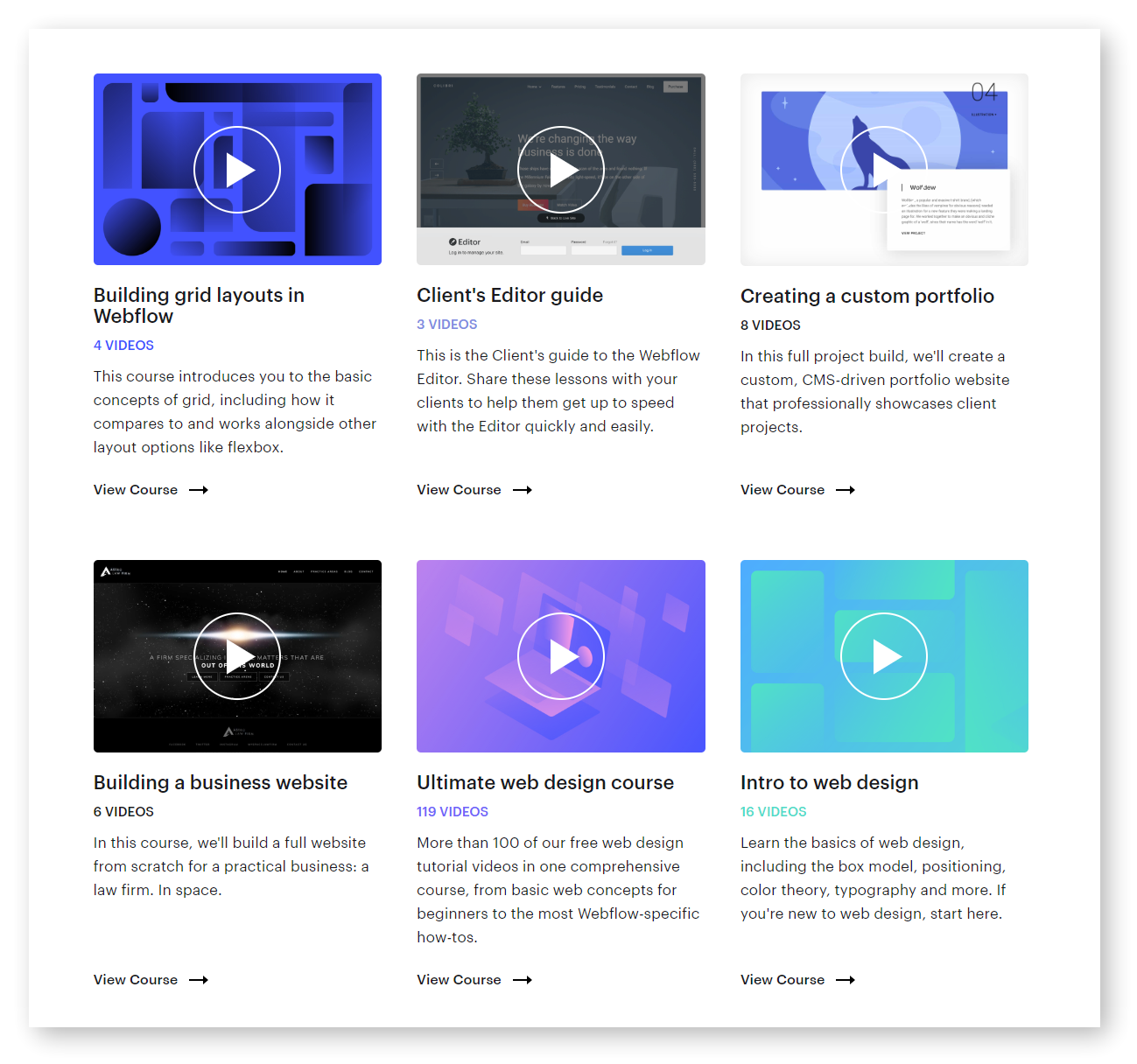
Nonetheless, I believe this is the right path to take if all I want is speed. And the more I dive into the Webflow, the more I’m impressed how organised and well-structured this product is. For a total new user like me, their Webflow University offers a very rich tutorial content both in text and video format.



Posted from my blog with SteemPress : https://fr3eze.vornix.blog/this-is-gonna-be-a-study-weekend-with-webflow-university/
This page is synchronized from the post: ‘This is gonna be a study weekend with Webflow University’