Disclaimer: This is a Chinese translation of @dlive’s introduction post regarding its release of beta version and I have already obtained the author’s approval.
你好,
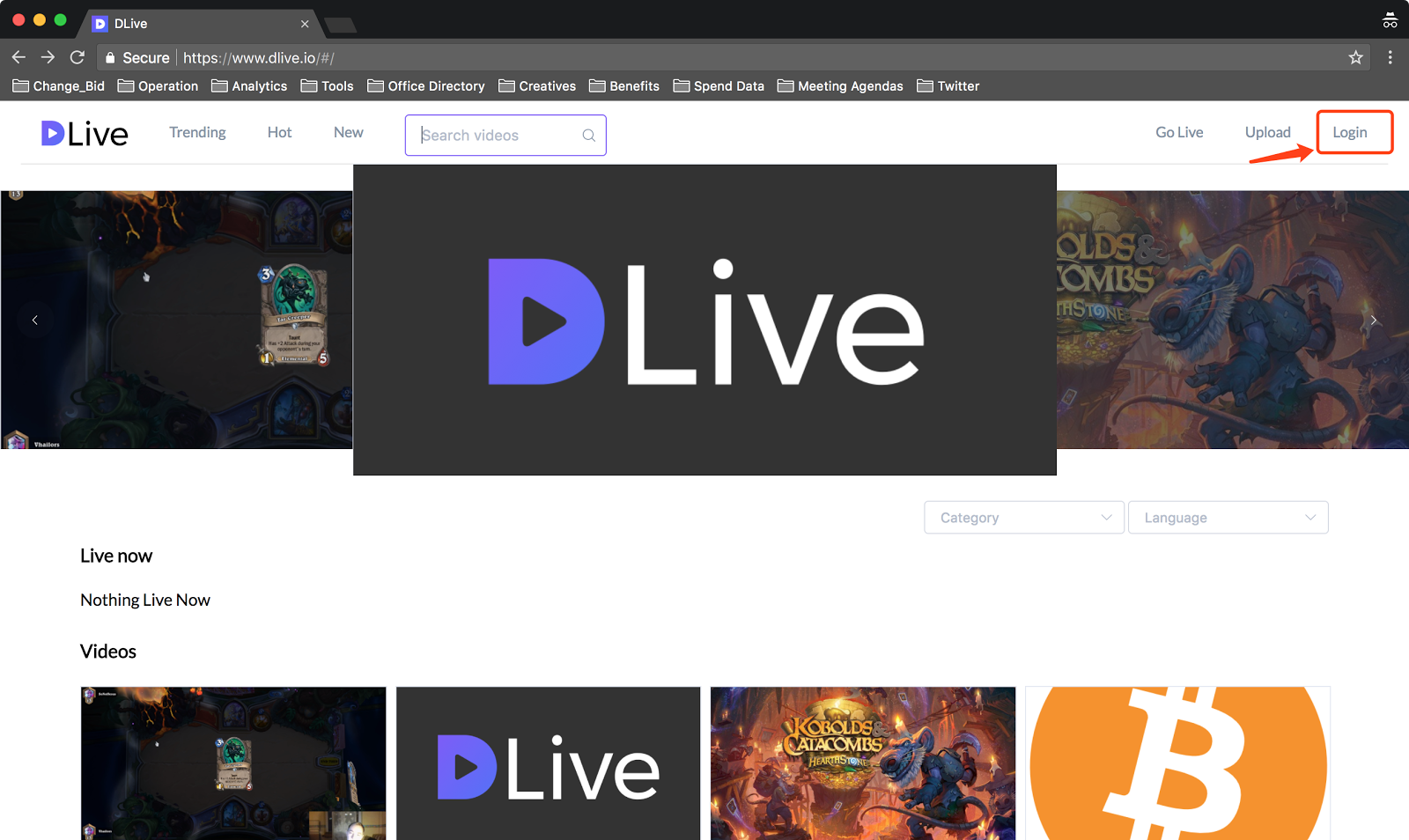
經過一個月的開發和alpha測試,我們很高興在此宣佈我們的DLive終於面世並在此介紹一下怎樣使用它( https://www.dlive.io)。我們推薦使用Chrome瀏覽器作為測試場。
DLive是什麼?
DLive是Steem上第一個去中心化視頻串流直播平台。你可以把它視為Steem區塊鏈上的Twitch,但不只局限於遊戲內容。你可以透過以下連接了解更多:
https://steemit.com/dlive/@dlive/dlive-the-first-decentralized-live-streaming-platform-on-steem
那麼,立即開始吧!
登入:
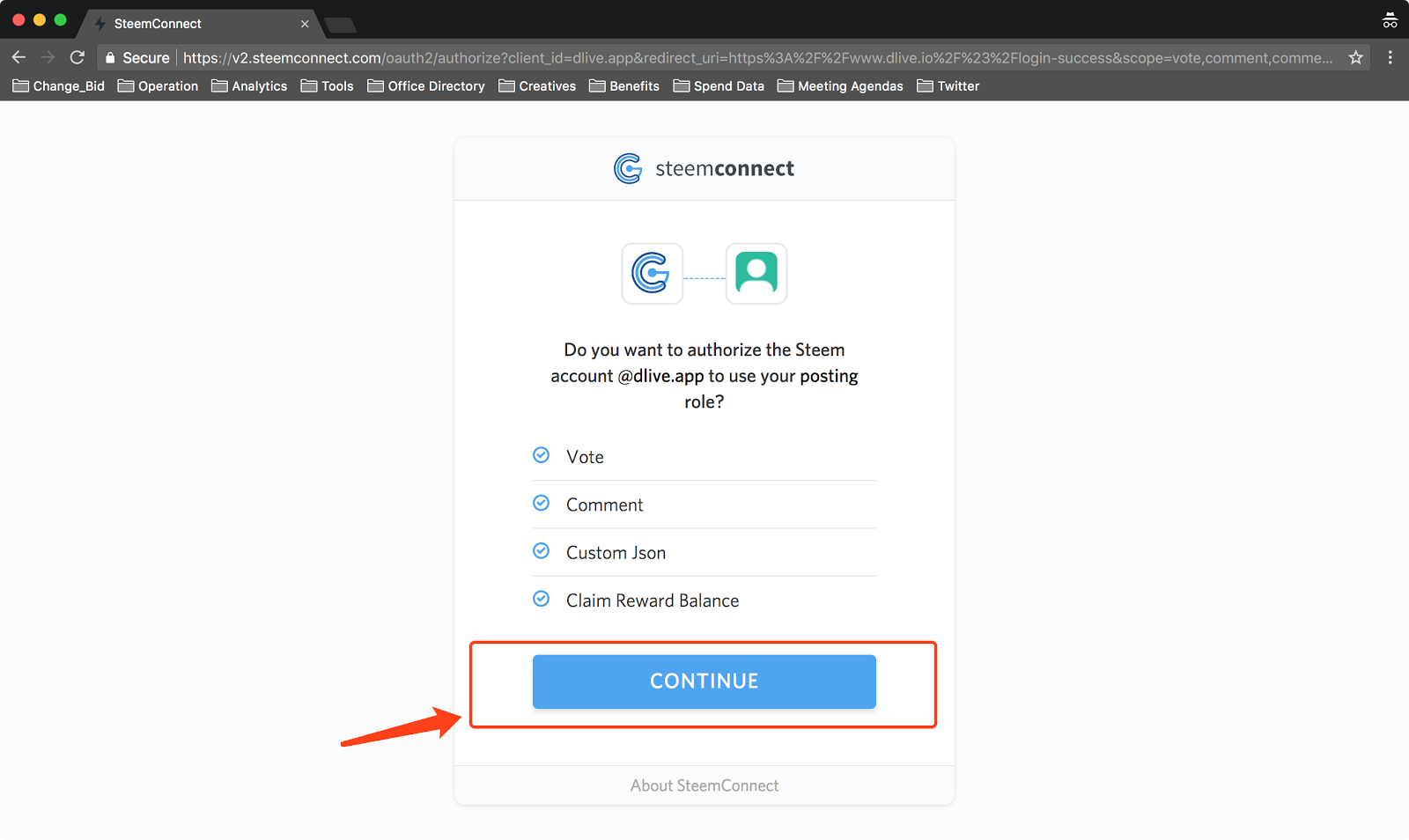
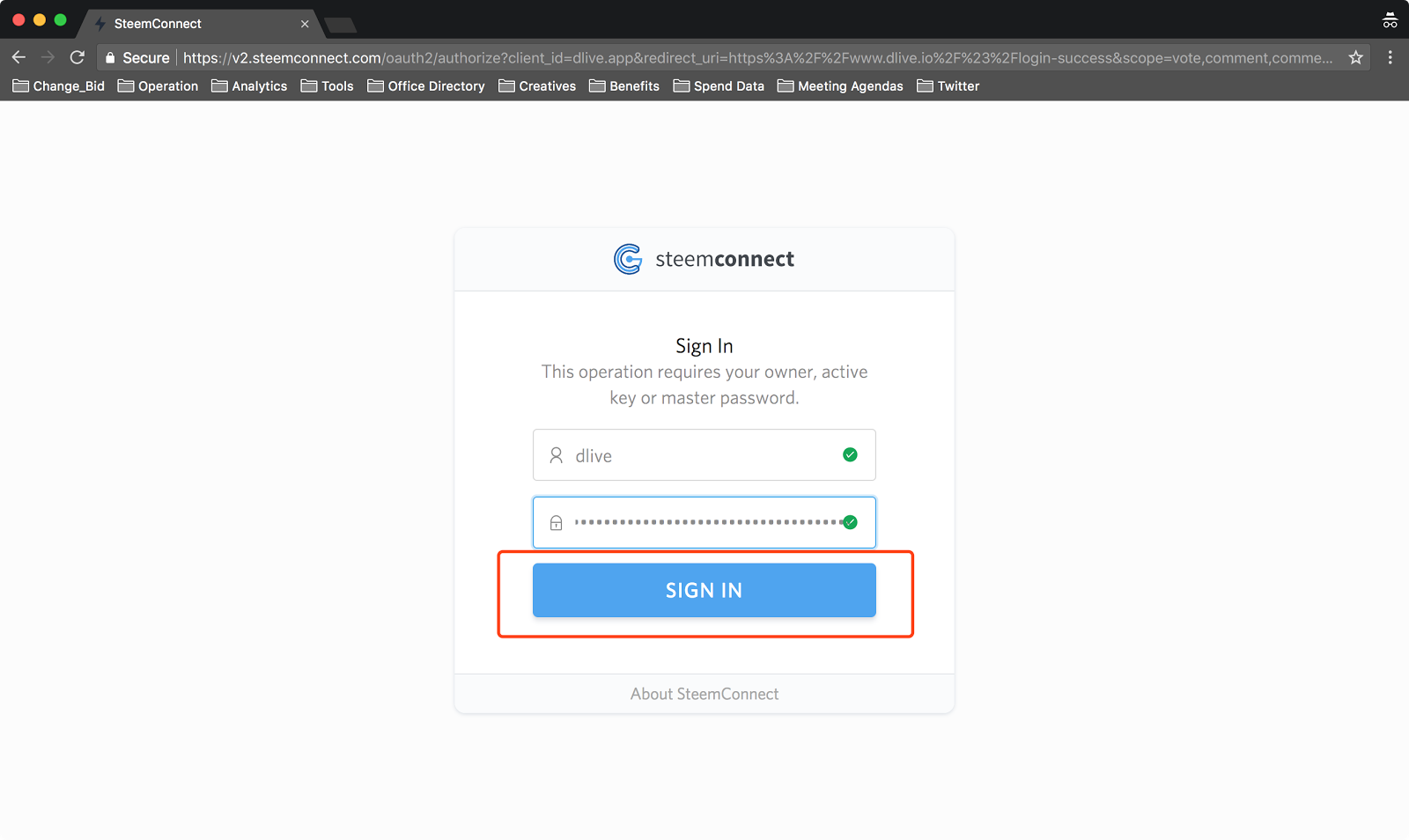
我們使用了SteemConnect作為我們的登入工具,這是因為它令STEEM的登入和管理私鑰變得容易多了,它是被 @busy.org所管理的。這裡是帖子的連接:
https://steemit.com/steemconnect/@busy.org/introducing-steemconnect-by-busy-identity-authentication-authorization-for-steem-blockchain-s-apps



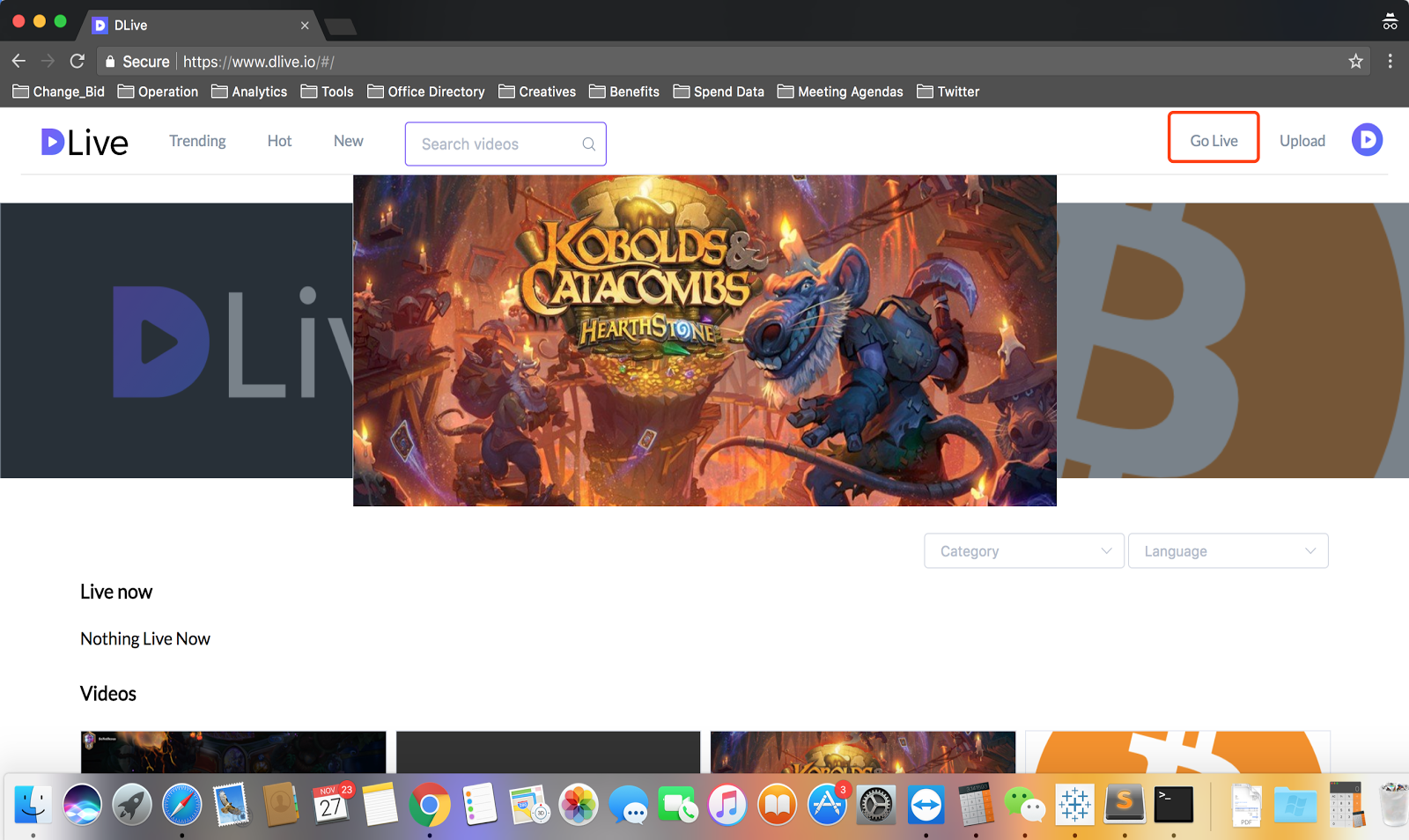
直播:
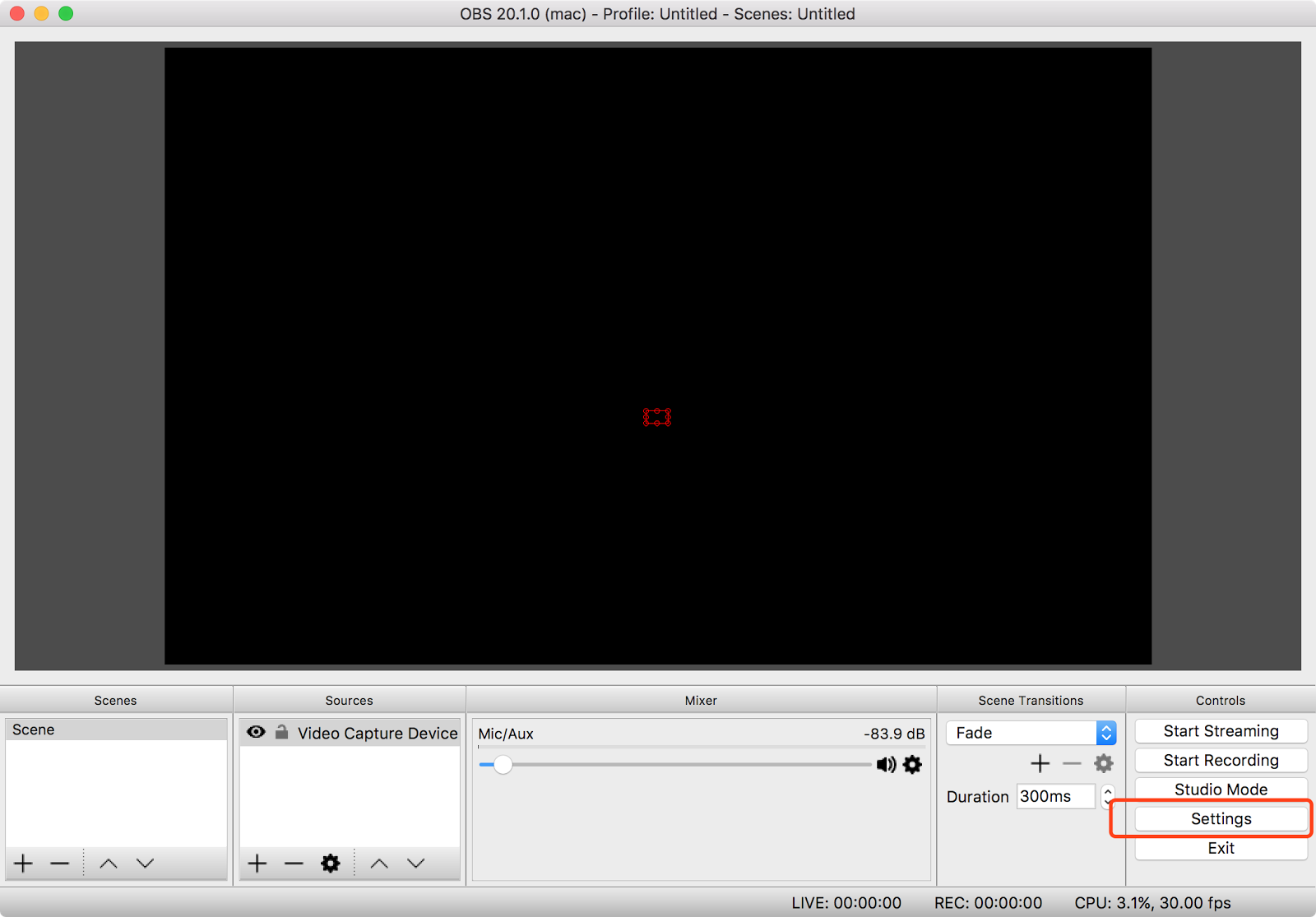
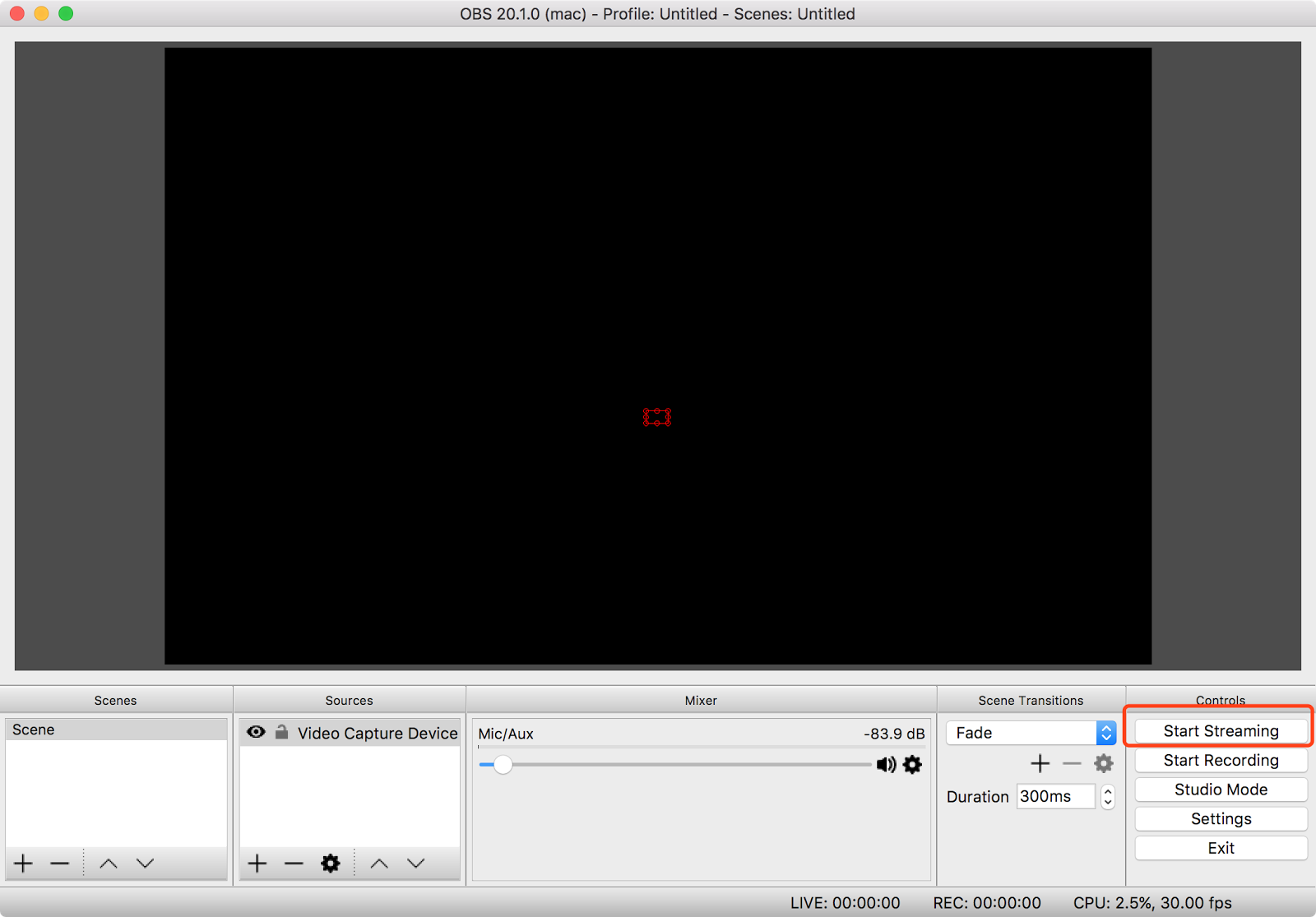
1 我們建議直播員使用OBS作為我們的編碼器。

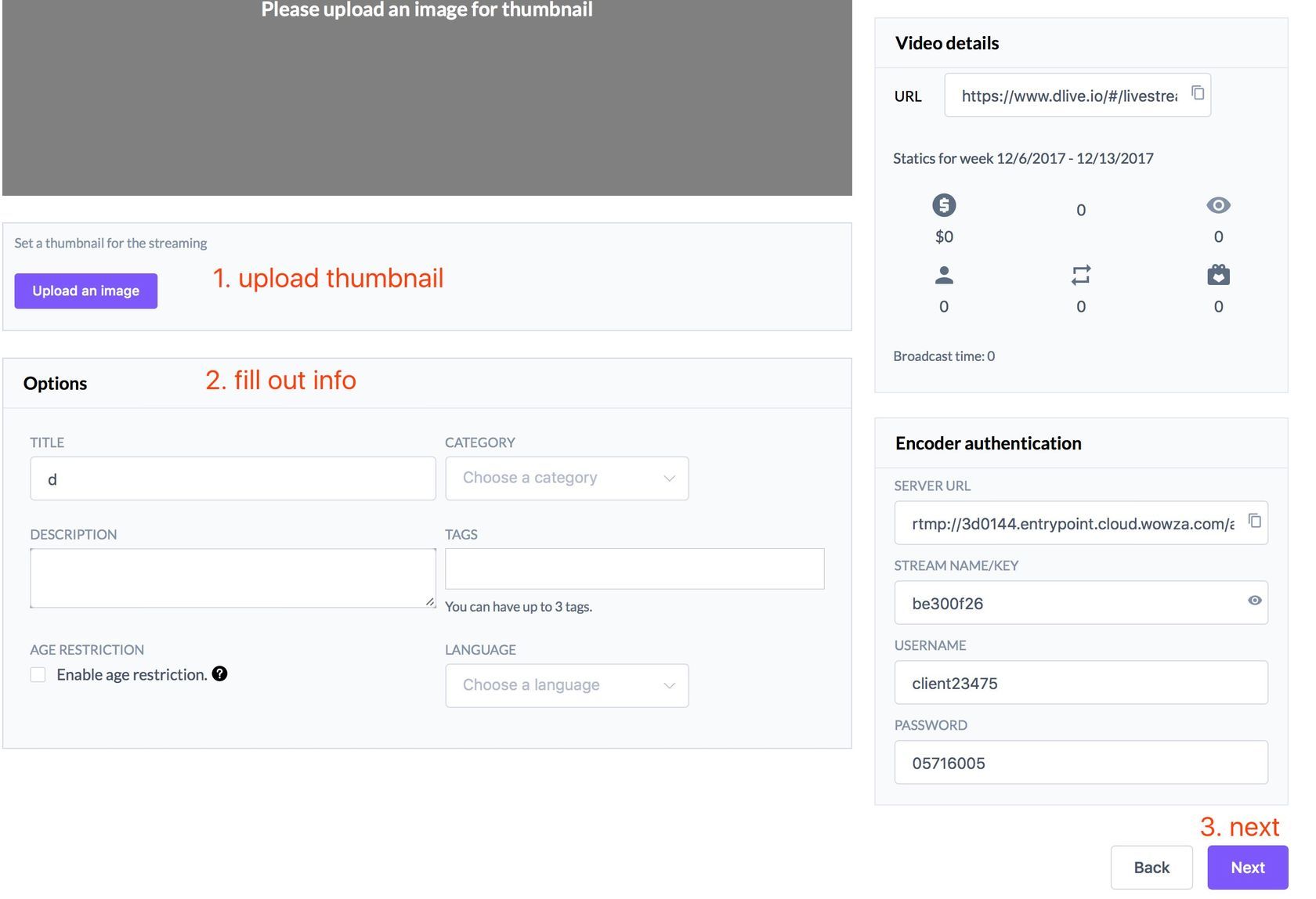
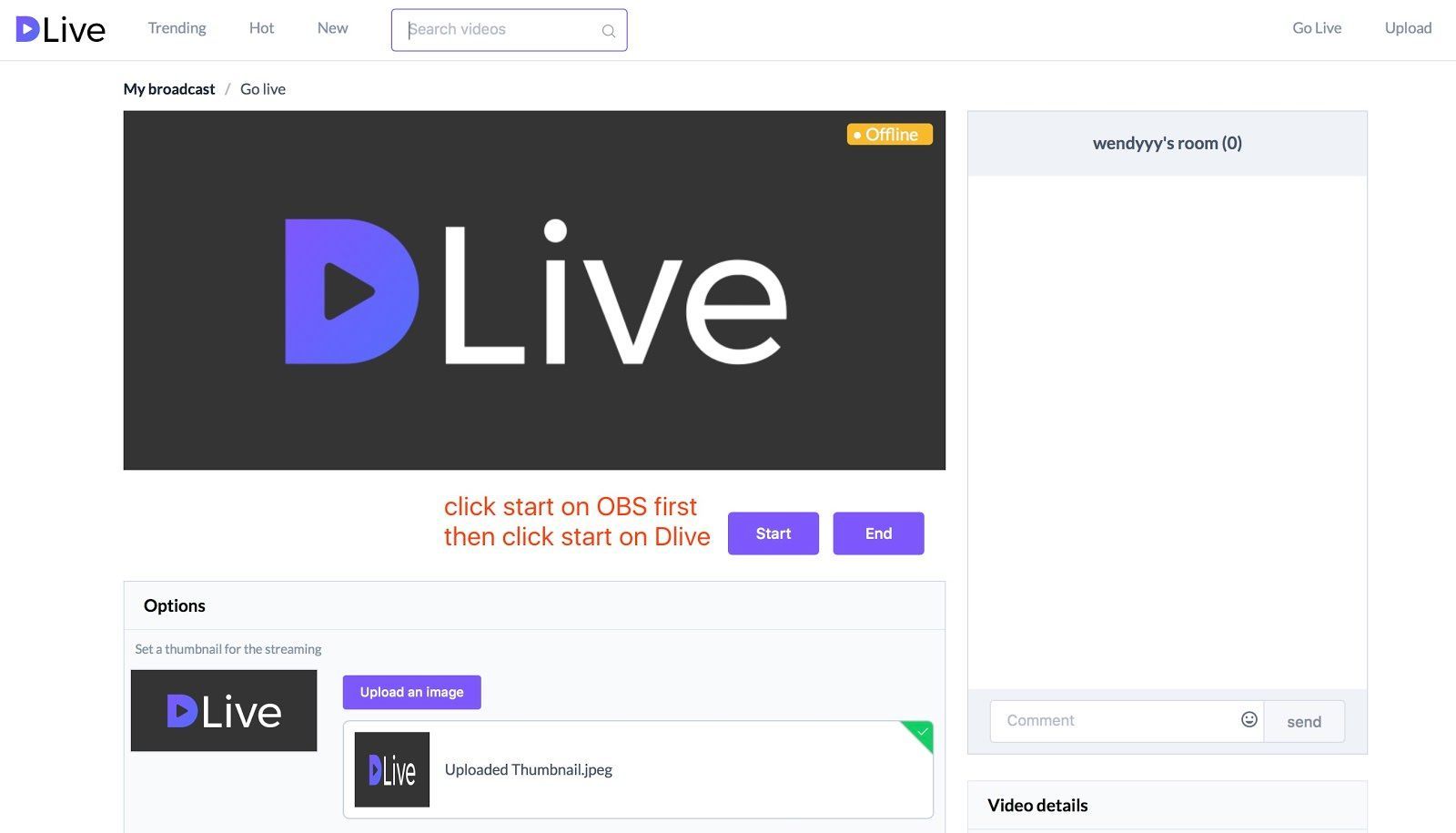
2 然後,填上描述資料和上載快取縮圖

3 填上關於帖子的資訊然後按下「Post」按鈕

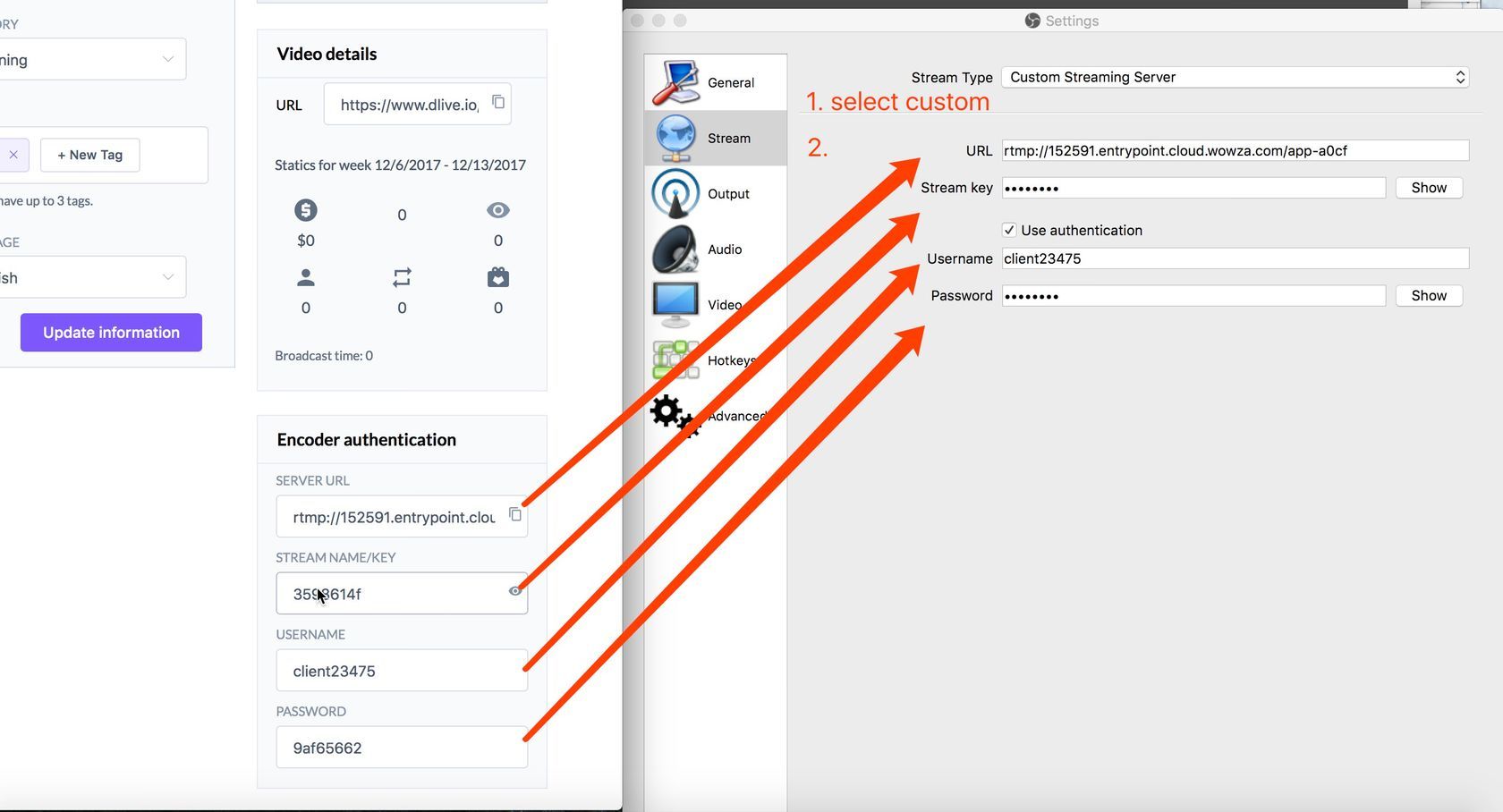
4 OBS設置,根據DLive串流直播頁面上的資料填上設置方面的資訊


5 開始直播:在OBS上按下「開始直播」按鈕,然後在DLive頁面上按下「開始」鍵

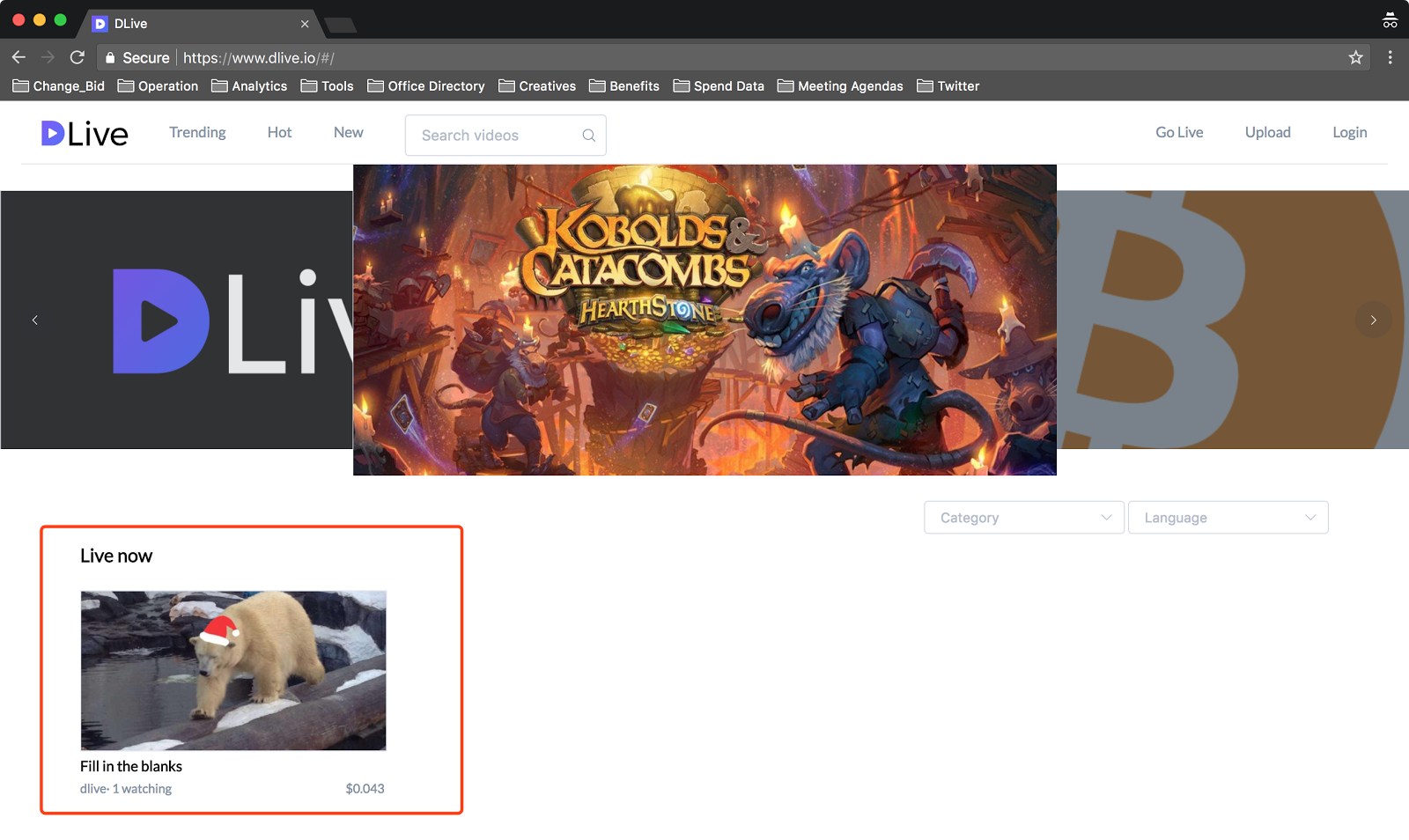
6 你可以在你的個人主頁觀看你的直播或者新的帖子
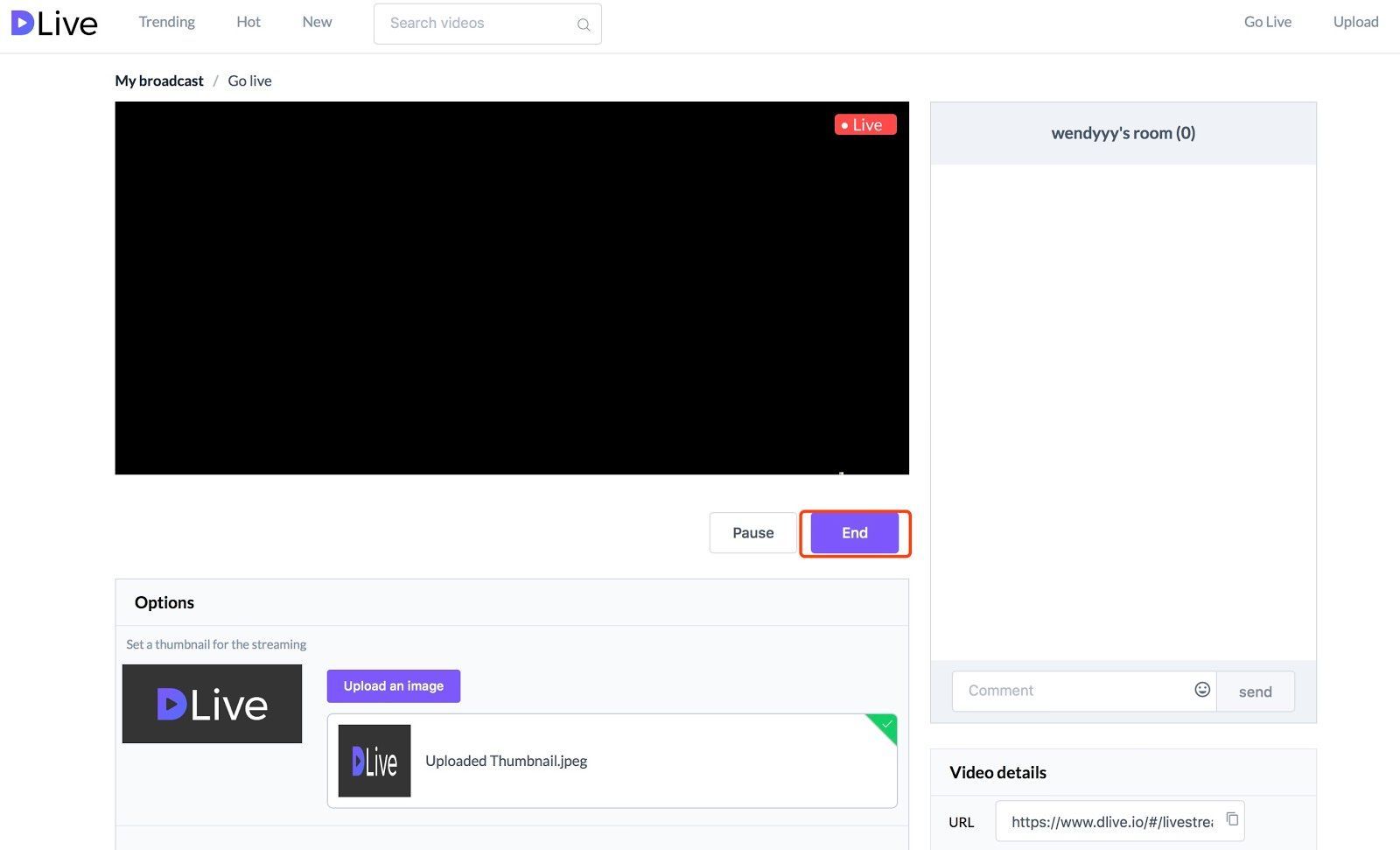
7 直播結束後,你可以按下「結束」按鈕,然後在不久後就能下載它了。
上載影片:
我們的網站也支持影片上載,要上載影片的話請跟著以下的步驟來做:
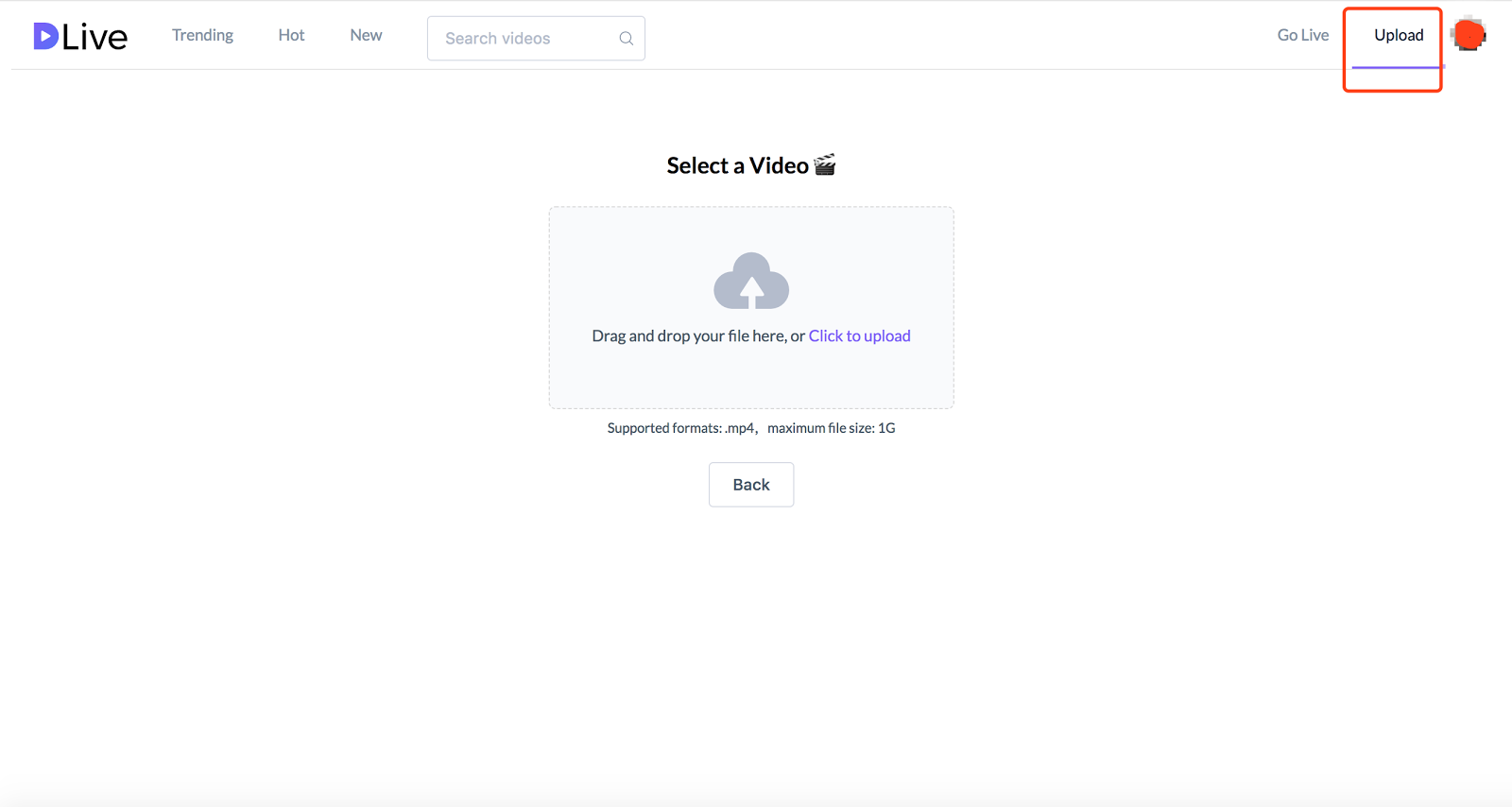
1 按下「上載」鍵
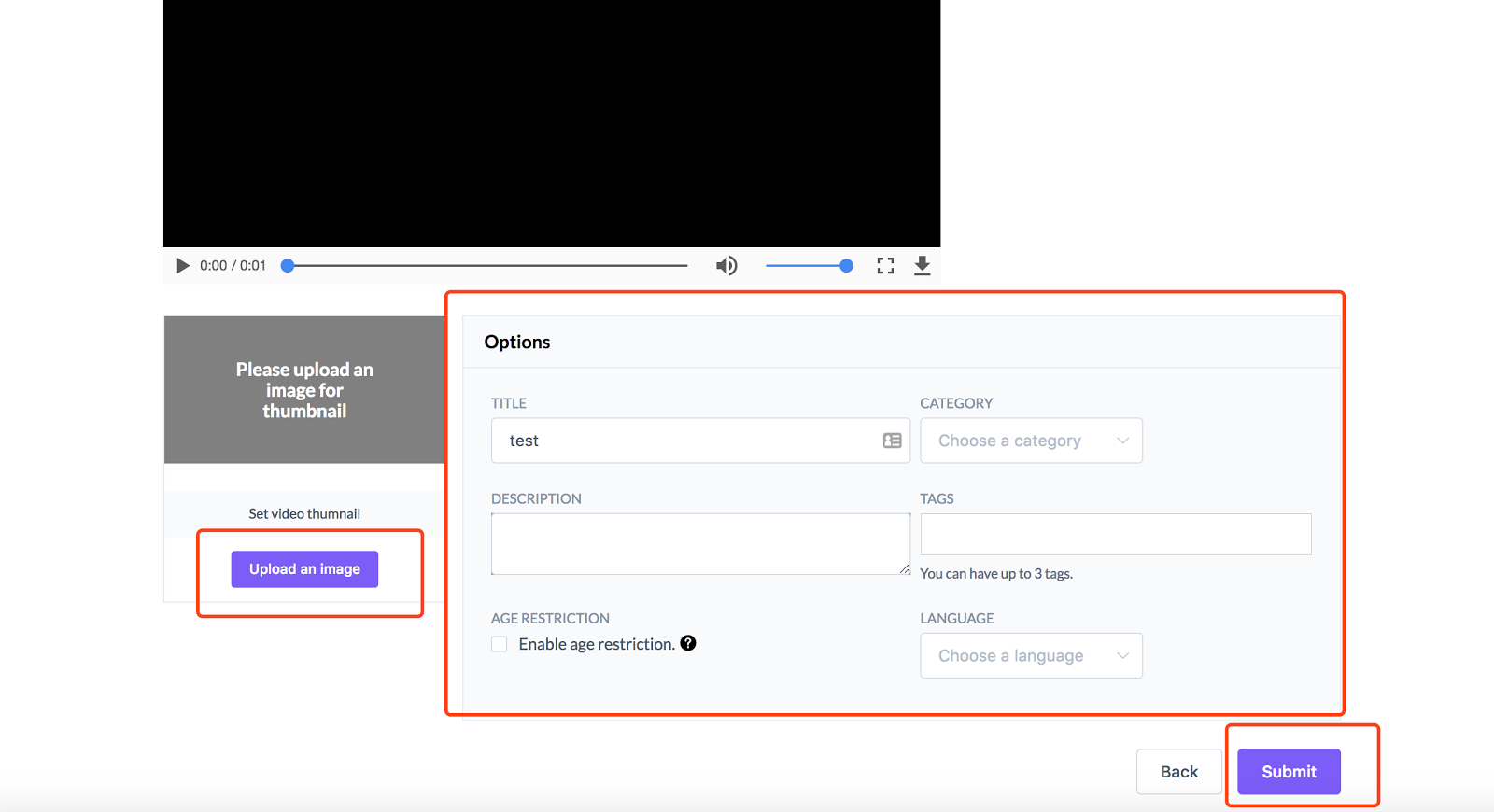
2 選擇一個低於1 GB的影片,填寫關於帖子的資訊,然後按「提交」

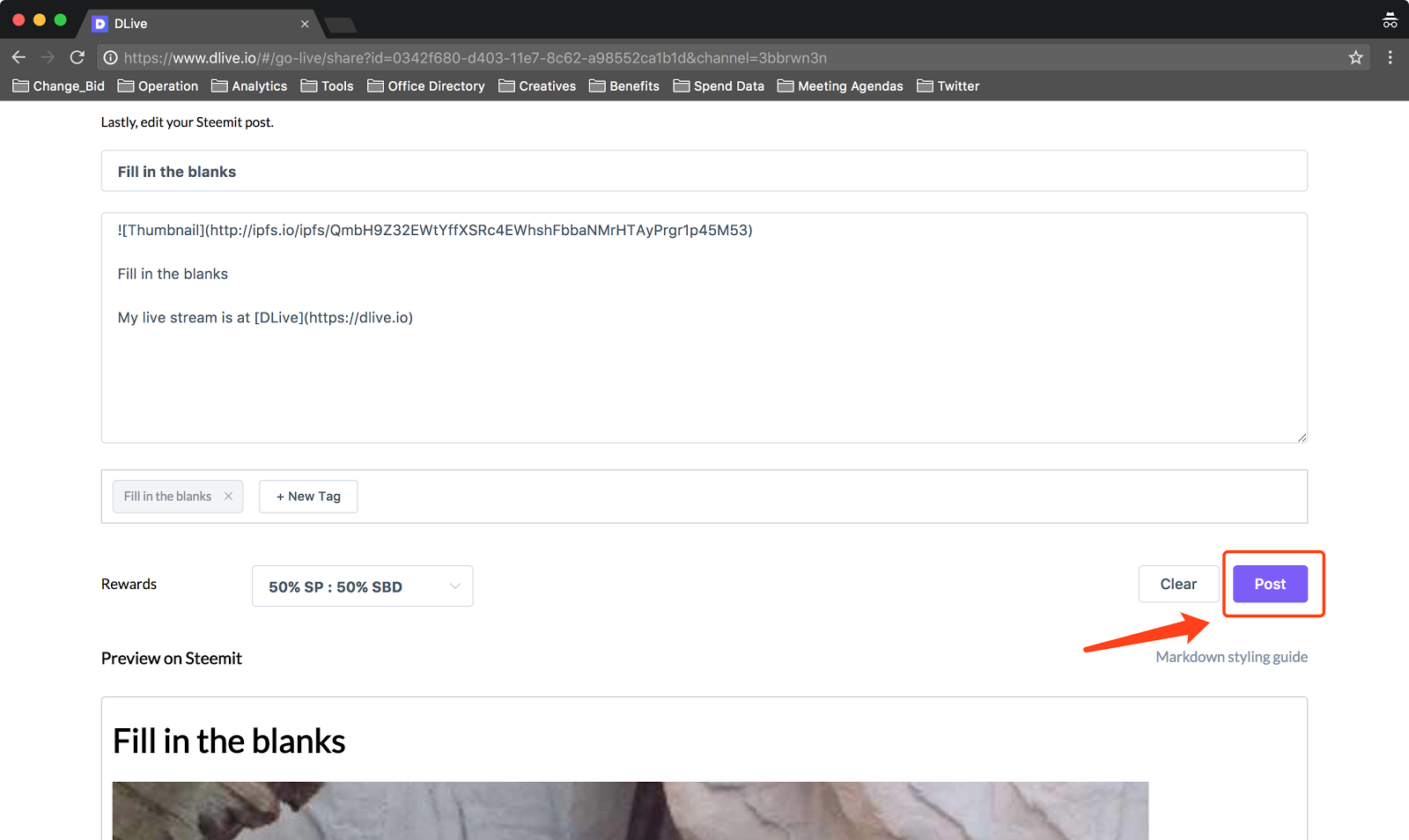
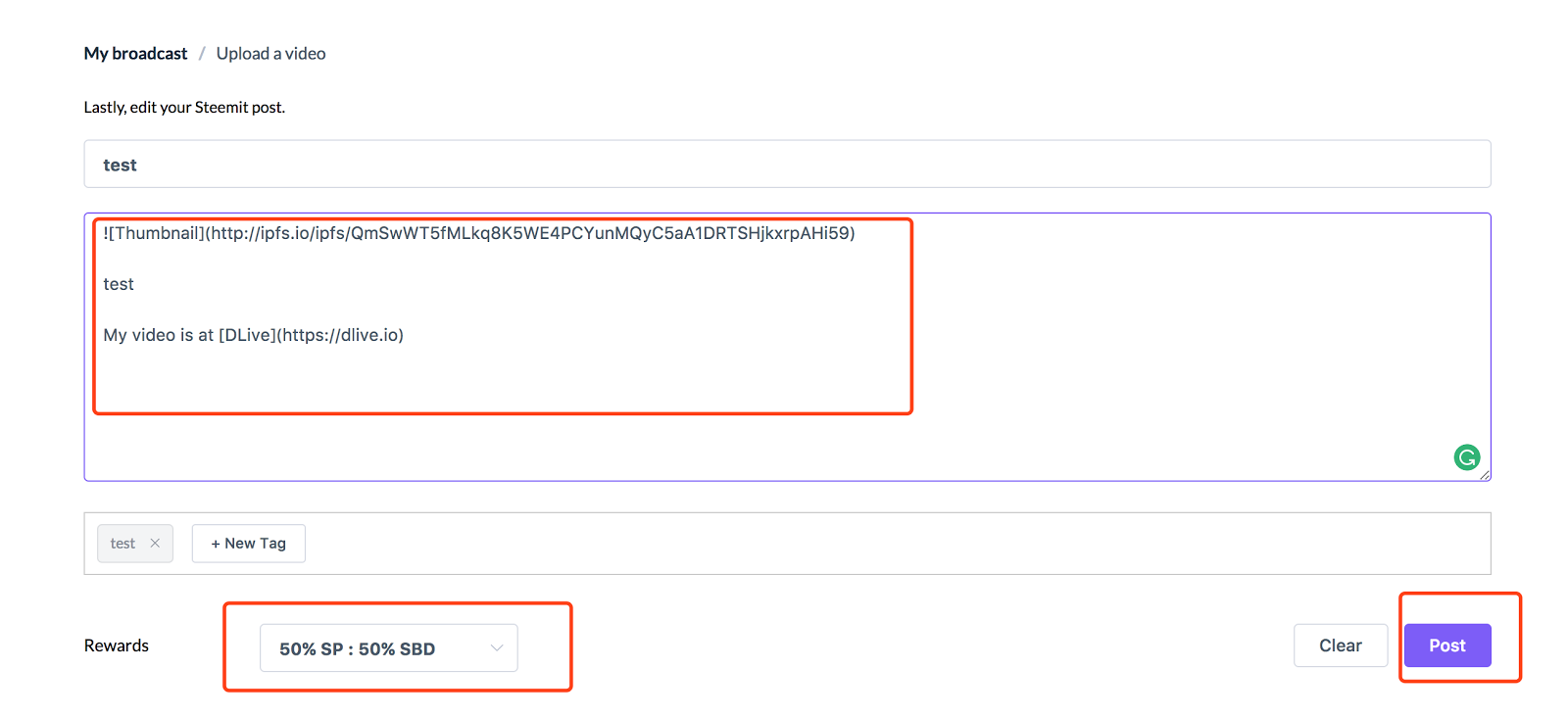
3 在Steemit上發佈影片

有關技術上實行的細節:
如果你有興趣了解DLive背後使用的技術,你可以在這了解更多:
https://steemit.com/dlive/@dlive/dlive-answers-for-tech-teasers-bounty-survey-for-all-readers
謝謝和跟進
這是令人興奮的一個月,我們很高興有著社區的大家的支持和鼓勵。
特別在此謝謝所有參與了Alpha測試的各位:
@A1ronMan @ekushya @Hero333 @nuagnorab @PlanetAuto @teknow @bobdos @Simgirl @coffeenut @DeWallenBand @Flauwy @free999enigma @DenisKJ @globocop @BeekArt @sinned @IntuitiveJakob @MRJT @Ace @jmoriahVAVClub @Masterwriter @sinzzer @theaustrianguy @mgibson @Maximusmaximus @kevin44 @teamhumble @r0nd0n @RickNassar @skpjr001 @thesassysergio @shieha @sirlunchthehost @Huskyhunter @Techtek @Stuntworks @TerryBrock @vindy @Steemer @Vhailors @waiyee422 @alola
像以往一樣,如果你有任何的建議或找到bugs的話,歡迎在Steemit Chat或Slack group留言讓我們知道。我們期待帶給你們更好的產品。


.png)
This page is synchronized from the post: ‘在此宣佈DLive正式釋出Beta版本’