##
Hey everyone! This is my entry post for the Graphics Design Contest: OnePageX, hosted by @mediaworks.
Here’s their post if you are also interestd. :)
##
嗨~ 这是我为参加OnePageX的设计比赛而设计的信息图。下面分享了设计意图、过程和证明~
##
So what is OnePageX.com?
##
It is an amazing online tool to quickly convert cryptocurrencies! OnePageX.com has over 140 cryptocurrencies listed. Besides, STEEM has been integrated as a base asset. It means that you can convert STEEM to any of the 140+ cryptocurrencies instantly! Great news for Steemians right? :)

##
If you have a website where you want to offer your visitors an altcoin converter, you can also try the OneBox. It is easy to implement with a copy-paste of some code. The user never leaves your website, as everything happens inside the widget.

My Post-Design ;) Brief:
##
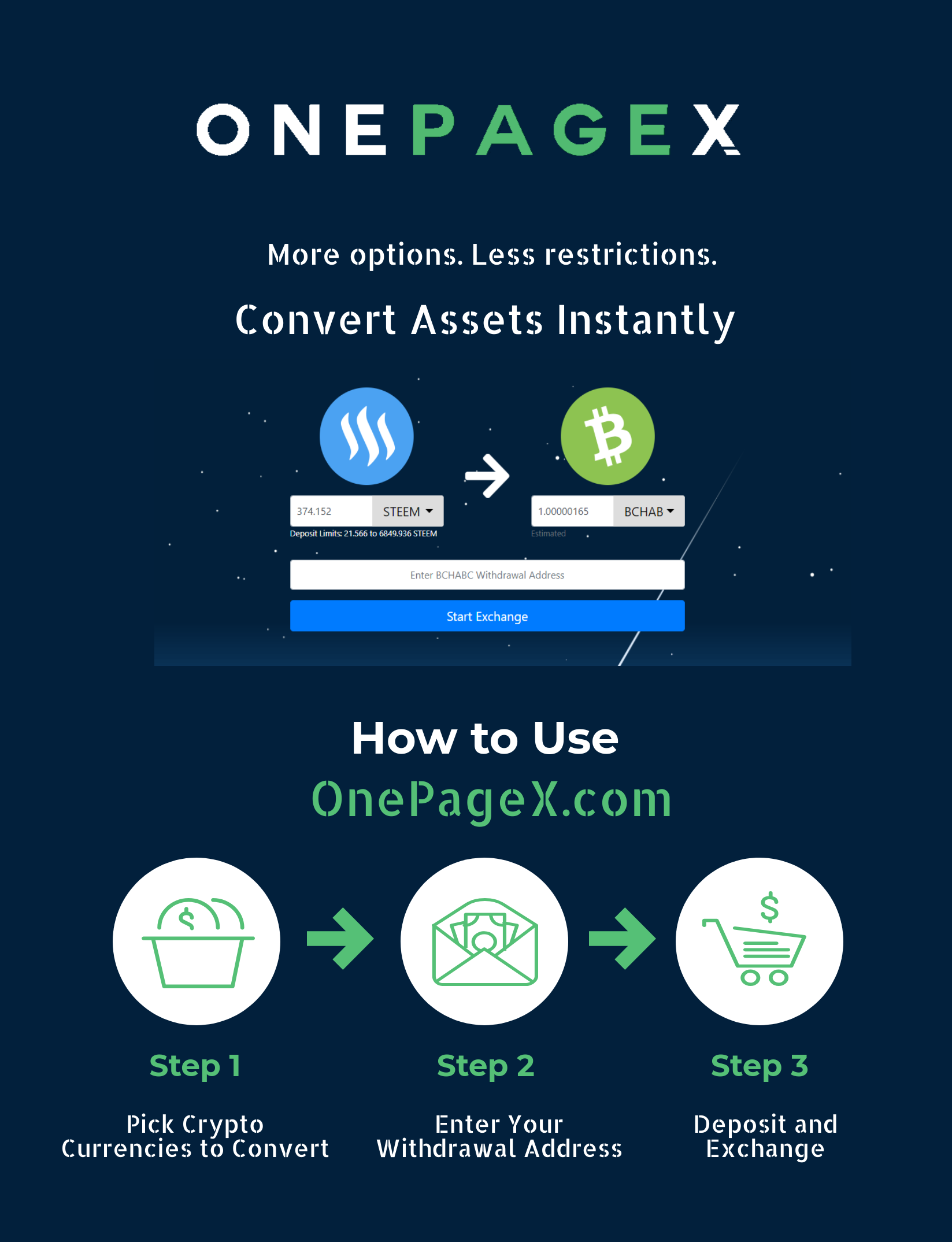
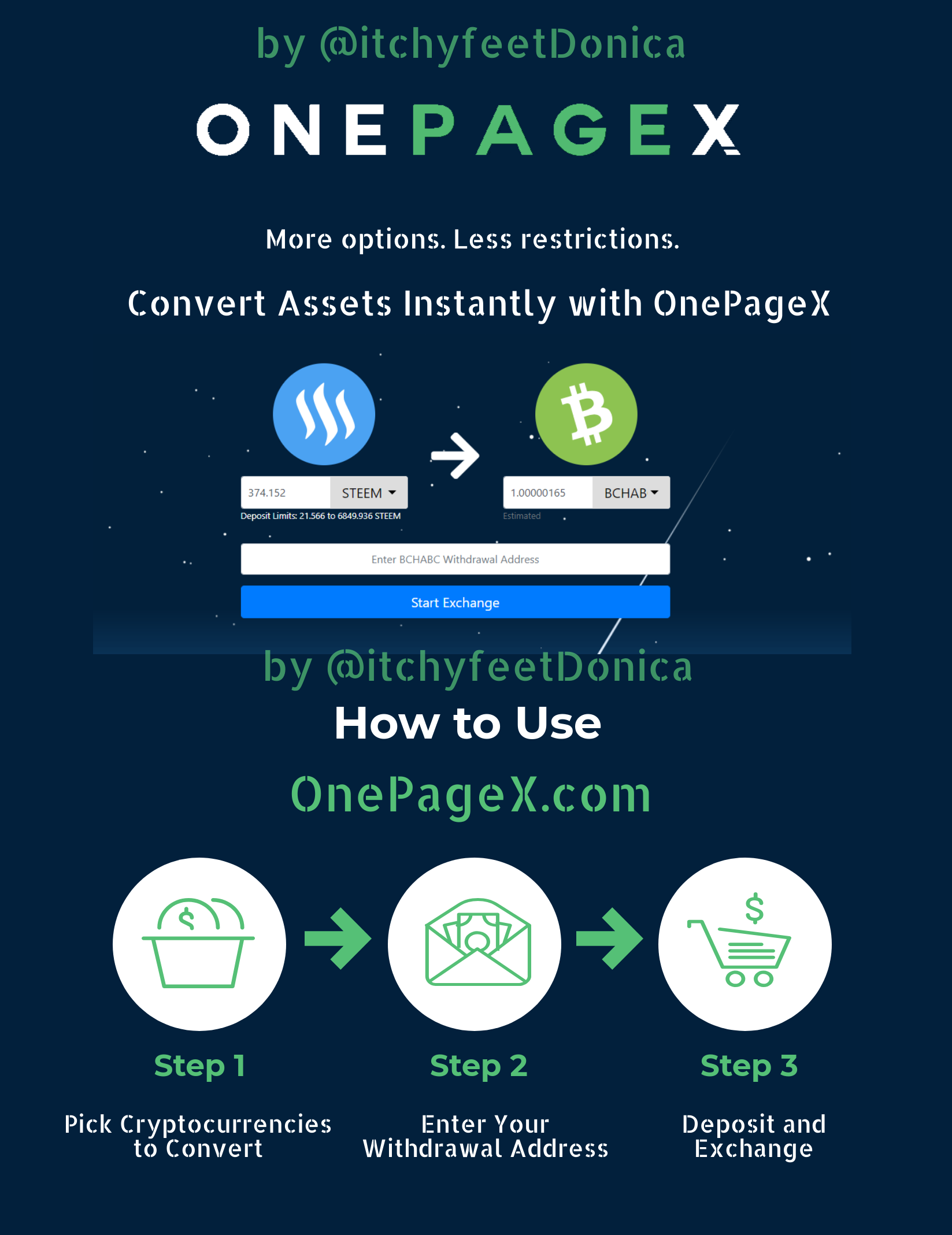
After exploring their website and relevant info, I decided to make an infographic to show the step-by-step instructions on how to use OnePageX.com. Based on my marketing experience, this type of simple chart with how-to steps is nice and handy to share on social media, such as Twitter, Facebook, Instagram, LinkedIn, Pinterest… and of course the blockchain social platforms! =)
##
I first picked the background color from their website to apply as the canvas color for my infographic chart. To be in line with their site’s minimal style and the brand colors, I limited the chart’s colors into green, white and blue.
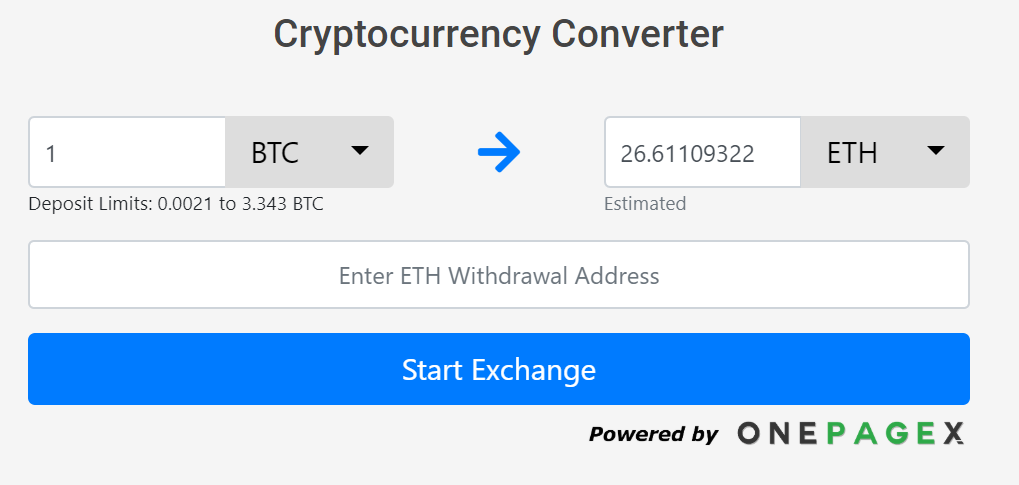
And I put their logo and homepage picture in the up middle of the chart. For the screenshot, I chose Steem (Of course! Also its color is still in the blue family of the background color, though it’s quite a distant relative… ;p) and BCHAB (mainly because of its green and white logo) as an exchange example.
I threw in their catchy taglines and the website address (Traffic! Traffic! Traffic! ) too. Then I summarised the 3 steps to use the site and visualized them with some icons. That’s it! Easy peasy lemon squeezy~ :)
##
My final design:
##
What do you think of my design? Tell me in the comments please! =)
你觉得我这个设计怎么样?欢迎留言交流!:)
Here’s a proof with my account name in it:

##
opx2019
##
Posted using Partiko iOS
图文 by Donica多
Thank you for visiting! Please tell me what you think. Exchange makes change!
If you like my content, please support me by commenting / following / upvoting / resteeming.
感谢来访!你的关注/点赞/留言/转发就是对我最好的支持~ 下次见!

##
Here are some of my travel shots. Check out my posts on Steemit World Map, and follow me for more adventures around the globe!
下面是我的一些旅途摄影。欢迎查看我的Steemit世界地图,跟我一起环游世界~!
https://steemitimages.com/DQmWSyM6PcNQJ9LL5UciWHWdZjHvcKQwP63HHMyJzvzvobB/4.jpg
This page is synchronized from the post: ‘#199 My Infographic Design for OnePageX 💡 | 我给OnePageX设计的信息图’