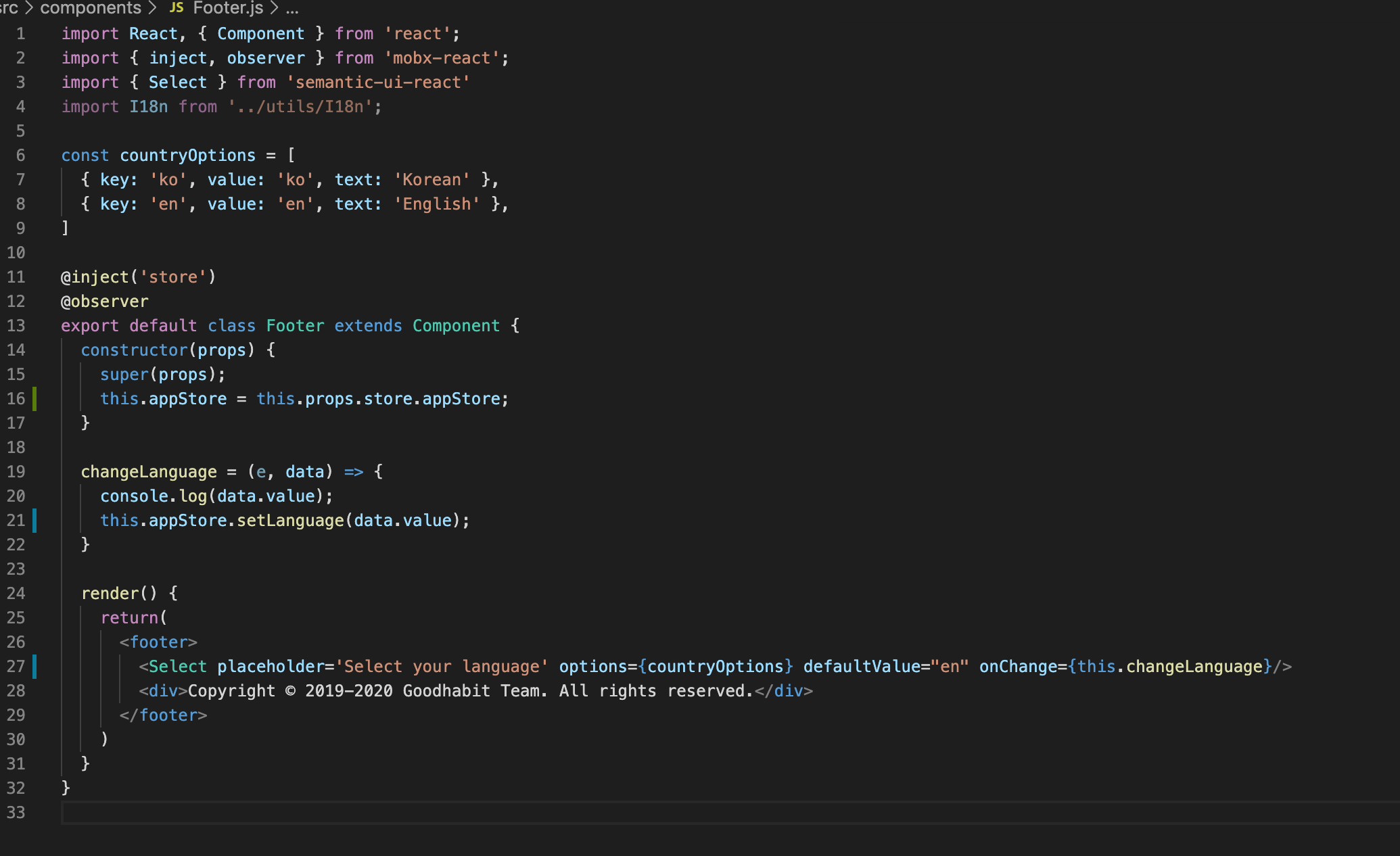
웹페이지에 semantic ui를 적용하고 다국어 지원을 위한 드랍버튼을 만들어봤습니다.
mobx를 사용하면서 코드가 아주 보기좋고 간결합니다.
앱 상태를 갖고 있는 appStore에 setlanguage라는 함수를 만들었고, 이 함수를 통해 mobx store 객체의 language를 업데이트합니다. mobx store에 있는 language를 업데이트하면 각종 위치에 숨어있는 ㅋㅋ 컴포넌트한테 방송을 합니다. language가 바뀌었으니 적용해라.

mobx나 redux나 상태관리해주는 라이브러리를 쓰면 아주 편리합니다. 뭐랄까.. 쉽게관리할 수 있는 전역변수 라고 볼 수 있습니다. 거기다 이 전역변수는 업데이트가 되면 모든애들한테 다 알려줍니다. 리스너, 콜백메서드, 전역변수를 합쳐놓은 느낌이랄까요.
This page is synchronized from the post: ‘코딩인증 2회# mobx 짱 좋음.’