
Bootstrap这个框架着实不错,可以大大加快你写前端的时间和精力。以前做的一些网页,都是用的Bootstrap来弄页面的。现在用Vue.js来设计前端,页面之类的也要有合适的框架。本来我是想导入Bootstrap的一些文件,然后慢慢组件之类的,没想到Bootstrap已经想到了和Vue.js的结合,直接就嵌入了!
安装和导入
1 | cnpm install bootstrap-vue bootstrap --save |
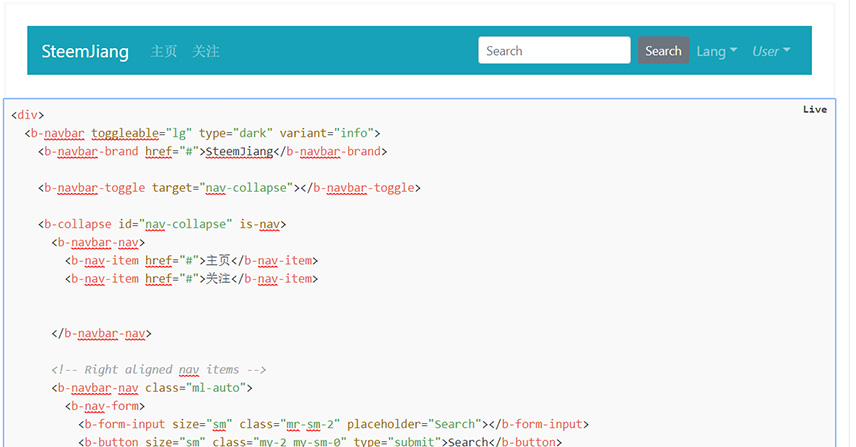
就这么几步,就可以直接使用了,简直不要太简单!

还有一个很强大的功能:那就是支持在线动态修改。你可以直接使用它的在线工具修改想到的参数和颜色,修改好后再直接拷入自己的组件中使用。这就是所谓的所见即所得吧。
This page is synchronized from the post: ‘BootstrapVue来设计你的页面 / 网络研习社#45’