SteemJiang朝着功能越来越完善的方向发展啰! 趁着热情还在,在这段时间内是尽力在打磨下产品!
这次主要是更新自动点赞、评论和回复等功能,这些毕竟是大家每天都要使用的。对它们进行一定的优化,也方便点。

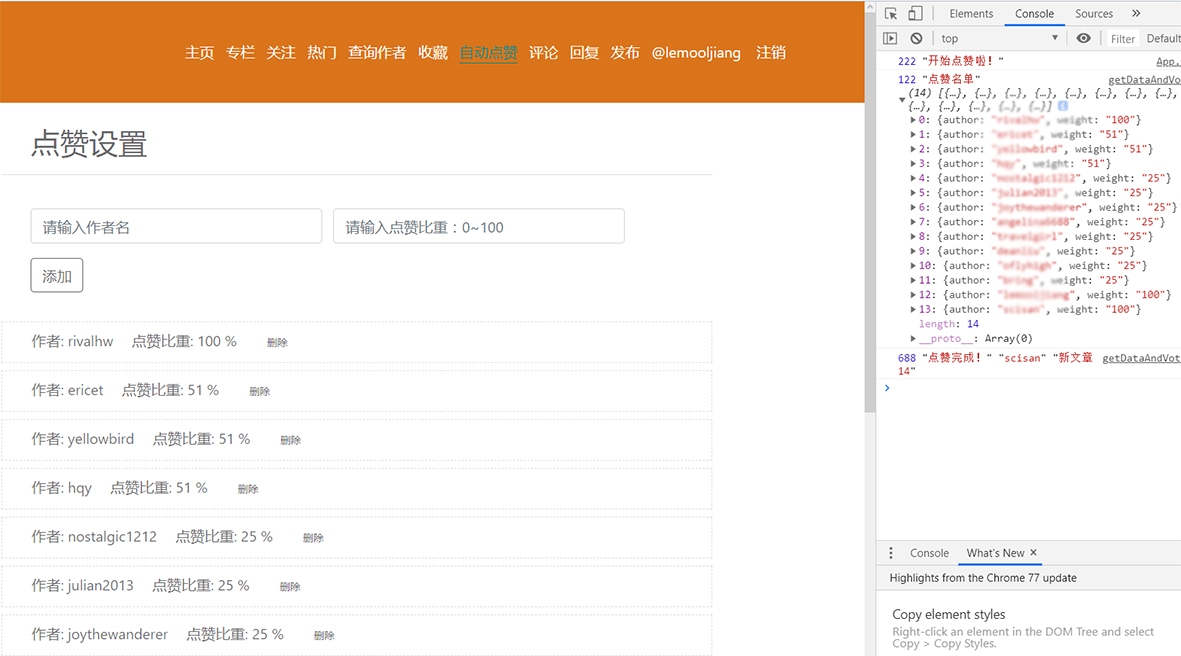
这是自动点赞的界面,比较易用。添加作者和点赞比重,点击下方“保存并开始”就可自动点赞啰!
在浏览器的控制台(console)中可以看到点赞列表,和点赞完成的结果,还是比较方便的。
不过,SteemJiang是一个前端,所以,自动点赞完全依赖于页面,页面一关就会停止! 是不是有点“远古时期”打开钱包挖矿的即视感!
其它方面的优化大家就试试,慢慢体会吧!
This page is synchronized from the post: ‘SteemJiang更新自动点赞、评论和回复等功能’