
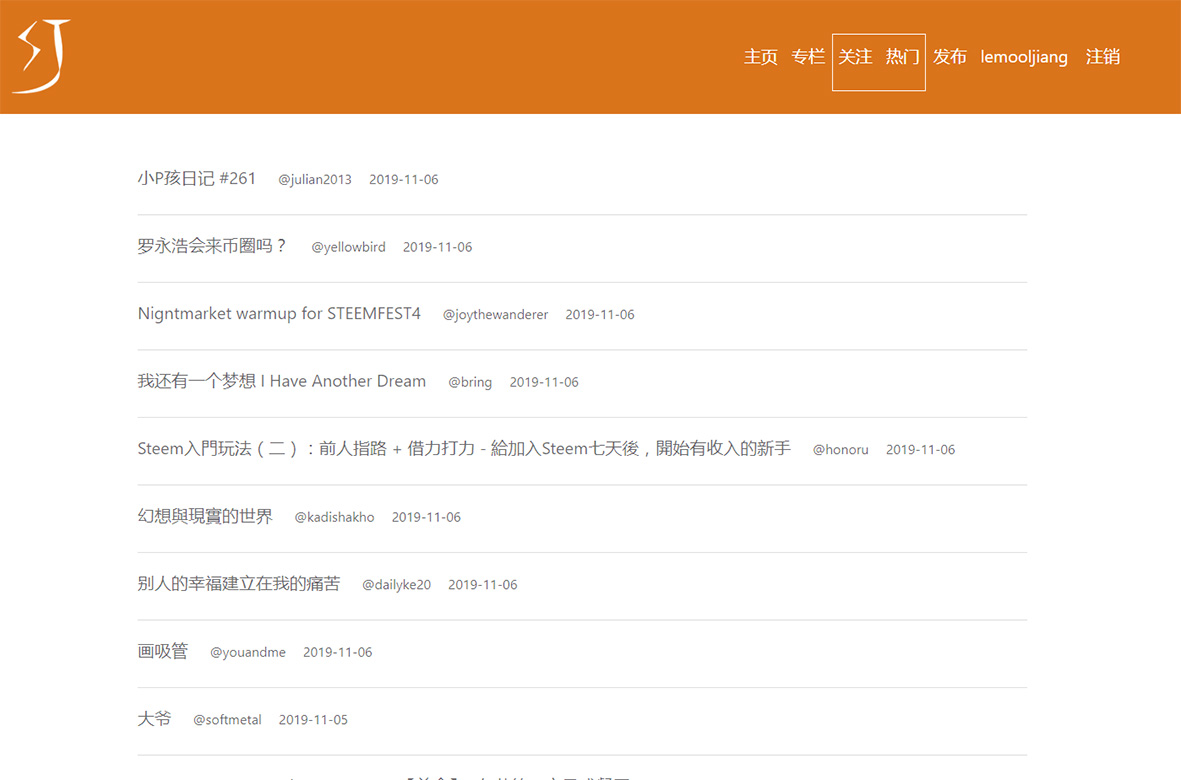
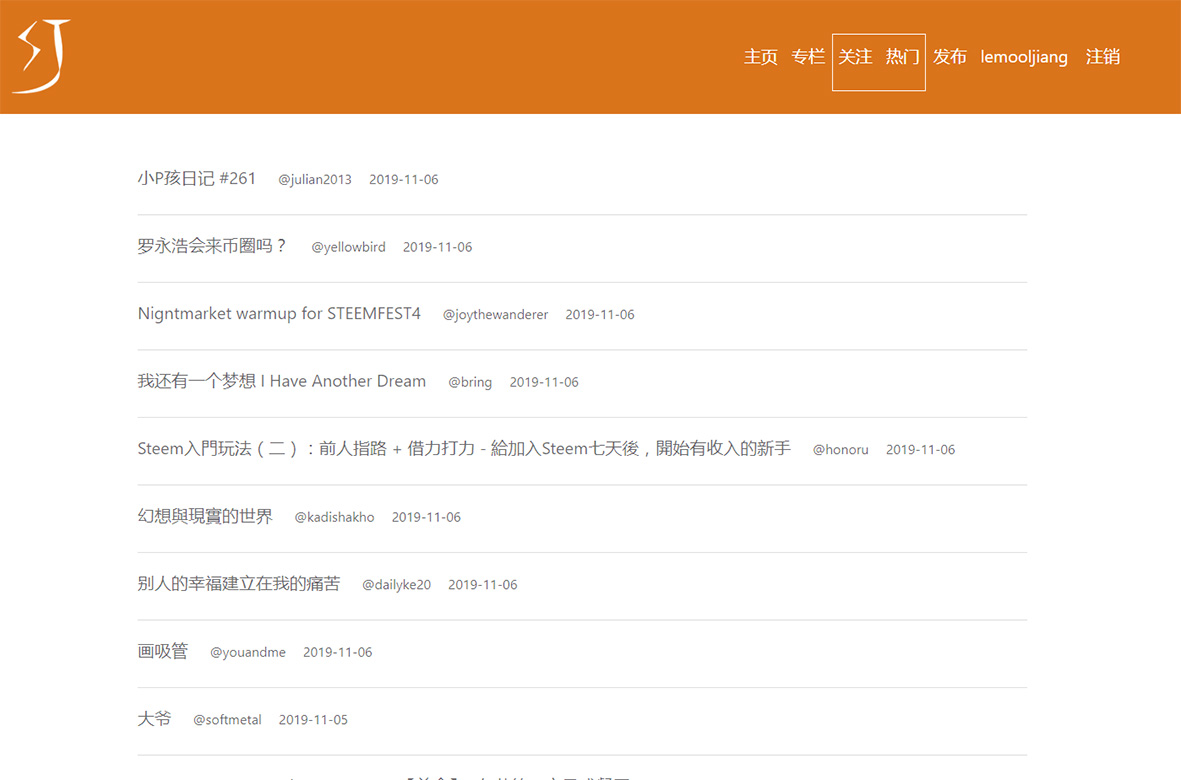
继续深入设计中,增加“关注”和“热门”栏目。
“关注”是指关注好友的文章,“热门”是指CN区的热门文章,都是默认查询50篇,因为是实时从API节点中获取,所以速度方面有点慢了哦!
This page is synchronized from the post: ‘SteemJiang增加“关注”和“热门”栏目’

继续深入设计中,增加“关注”和“热门”栏目。
“关注”是指关注好友的文章,“热门”是指CN区的热门文章,都是默认查询50篇,因为是实时从API节点中获取,所以速度方面有点慢了哦!
This page is synchronized from the post: ‘SteemJiang增加“关注”和“热门”栏目’

今天在做一些逻辑业务的时候,发现从steem中取出某位作者所有文章的方法不好调节,因为村长给出的是一个递归的写法,不太好理解(请原谅我水平不高),更不好调节了。所以,最后还是自己写一个实现,用起来更顺手些。
这是村长的递归函数
1 | function getPosts(author, startPermlink = null, limit = 100, posts = []) { |
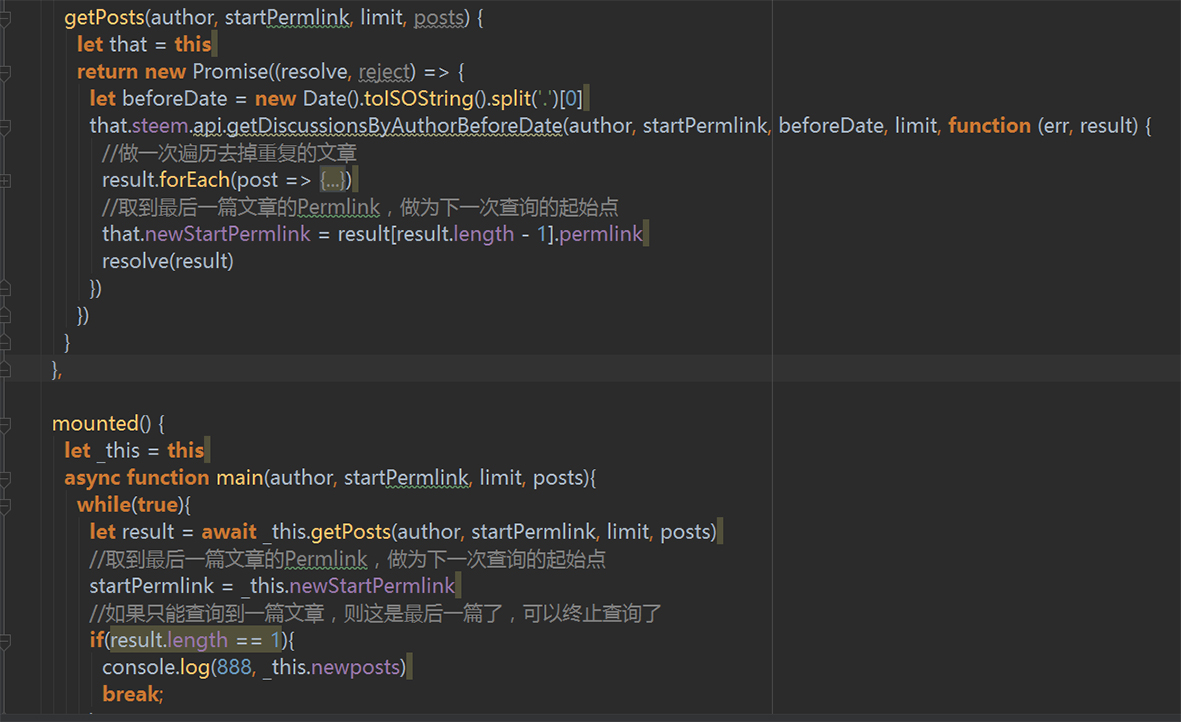
理解了这种循环的逻辑写起来其实更好理解一些,毕竟大家比较熟悉循环的方法。
1 | getPosts(author, startPermlink, limit, posts) { |
里面有个关键的接力棒(startPermlink),最后一篇文章作为下一次查询的起始点,不停循环,直到取到最后一篇文章为止。
This page is synchronized from the post: ‘while循环取出所有文章(SteemJS) / 网络研习社#47’

使用Steemit的老朋友们都有过无比慘痛和心酸的经历,经常卡顿那是常有的事,偶尔当机也不少见。再加上现在Steemit在国内不能访问,一些用户都用不了!
萌生解决这些问题的想法早就有,不过虽然前端可以写,但业务逻辑没法整,后台代码我可不熟。经过了两年多的时间,技术这块,提升得还是比较明显,尝试了下,很幸运地都解决了。

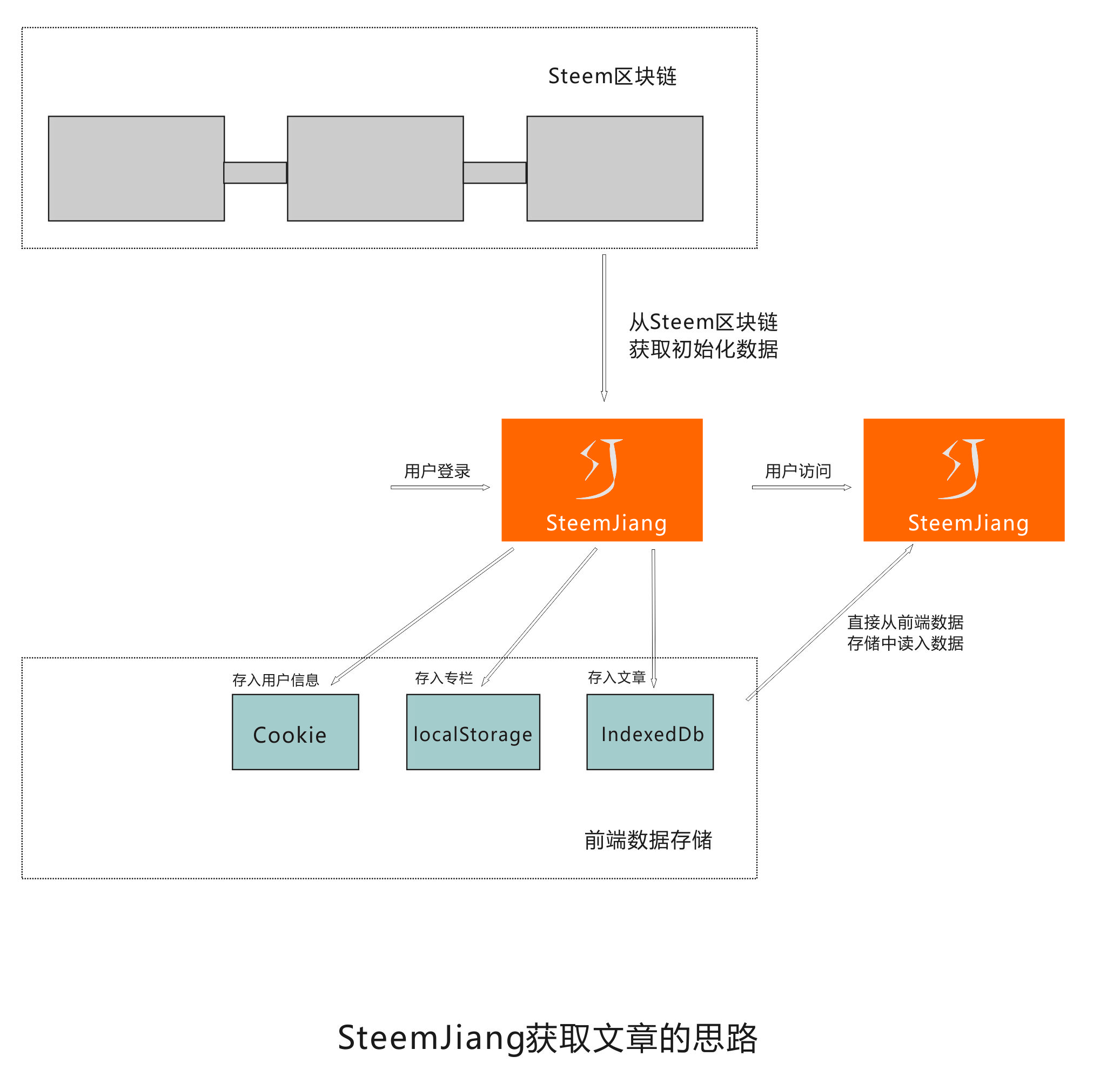
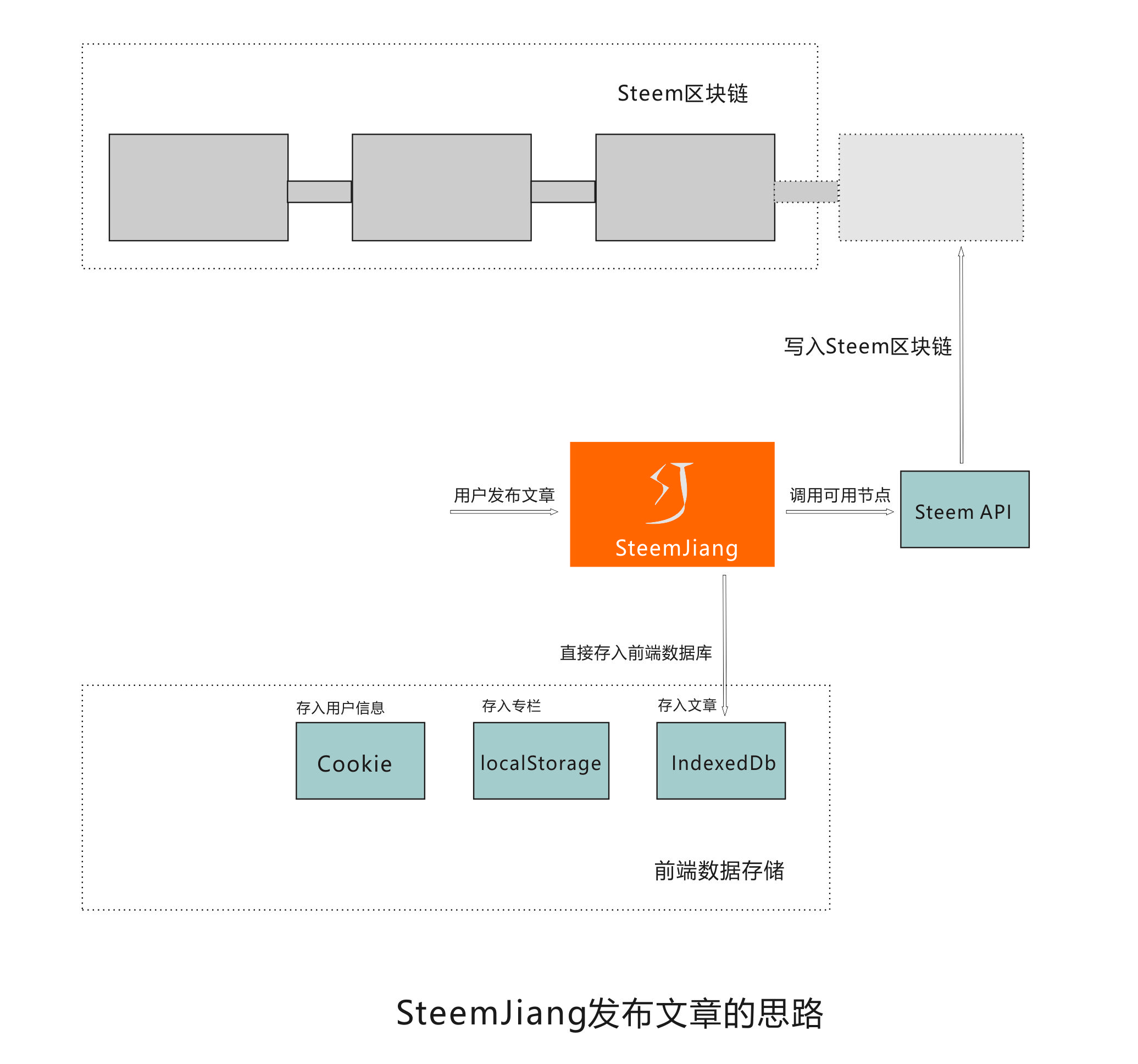
我们每次访问Steemit网站每次都要向服务器请求数据,而这些服务器却是在国外,时间损耗上太长。其实文章的变动不大,没有必要每次都请求数据,用前端数据库(IndexedDb)是个方案。这样,以后你每次访问都是读取本地的前端数据库,访问速度飞快。

发布文章也是个问题。 我们知道Steemit的数据都是要上链的,而Steem出块的间隔是3秒,也就说你每发一篇文章或是做一次评论,你都要等3秒!这真是让人抓狂的一件事,现在可是21世纪,不是80年代了!
当然要解决它和第一个问题差不多思路,先发布在本地数据库中(这大约能在0.1秒内完成),然后在程序中调用Steem API同步到Steem区块链中就可以啰。这要费时5~6秒,不过这在SteemJiang中会帮你自动完成,不用等待!
当然,这是SteemJiang当前要解决的主要问题,完成个人部分是第一步,后面会加上一些新的功能,敬请期待吧!
This page is synchronized from the post: ‘SteemJiang解决痛点的两个思路’

经过快一个月的不眠不休,边学习边设计,也算是终于有了点成绩,总算将Steem区块链博客设计好了!

首页是长成这样的,比较简洁易用!最关键的是我采用了前端数据库IndexDB来存储数据,不需要再多次向服务器请求,所以速度会飞快的!

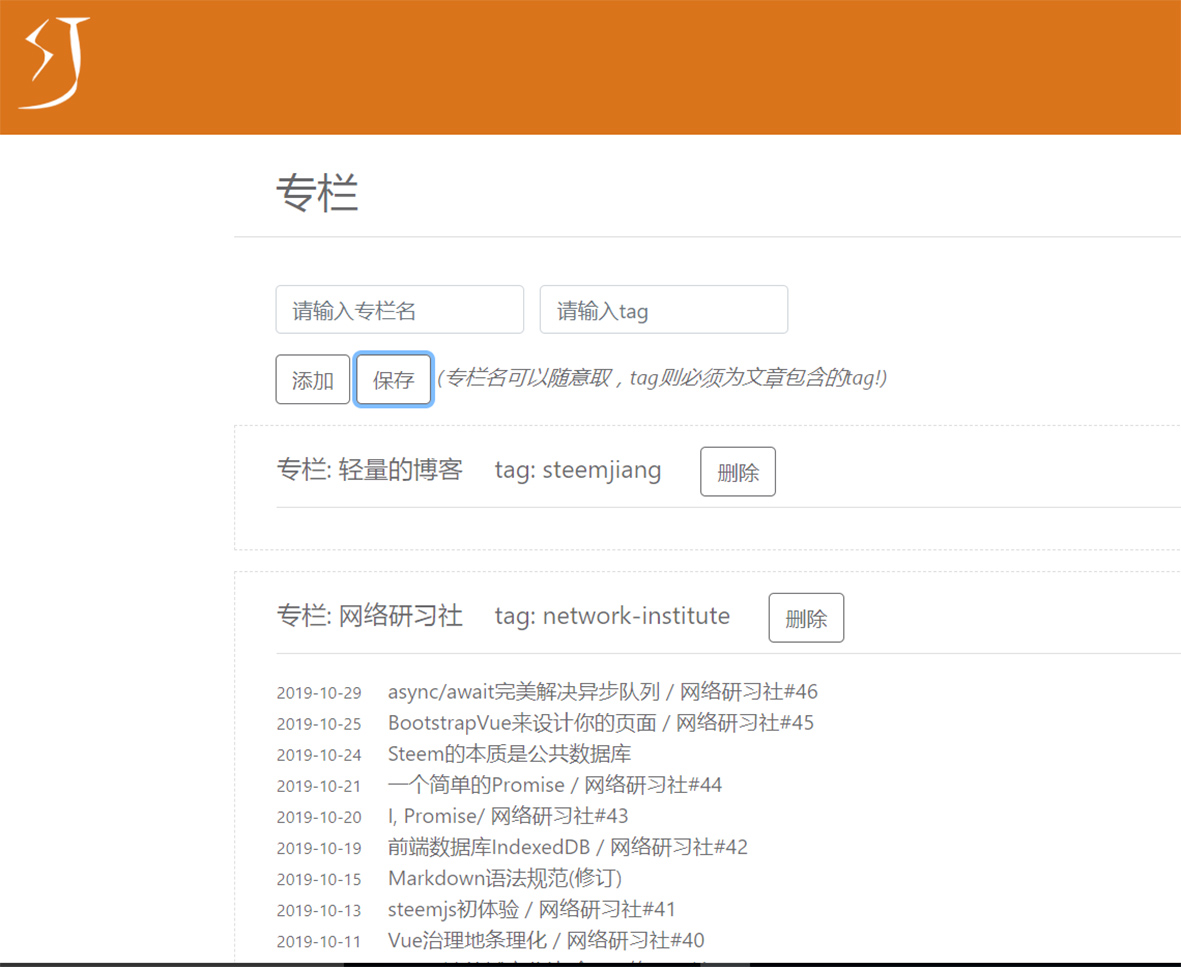
最想要的专栏也有了!看来丰衣足食还得自己动手啰!
先试用下,效果不错呢!
This page is synchronized from the post: ‘SteemJiang,一个定制且精简的Steem区块链博客’

在JavaScript中几乎所有的函数都是异步的,这有好处,但也引起了一些问题。比如,如何保证异步函数按顺序执行呢?
举个例子,有三个任务:A, B , C ,因为是异步函数,所以JS几乎会同时调用这三个函数,谁先执行完,谁后执行完并不知道。如果是不相关的三件事倒还好,如果你需要它们顺序执行的话,那可要费点劲了。
前面我提到Promise的解决方案,A -> B -> C ,它有专门的 .then的用法,有点类似这样:
1 | Promise{ |
这种用法还不错,但还有一种更好的方案,那就是async/await异步队列!用它写的话是这样的:
1 | async{ |
这种写法更符合人的思维逻辑,更容易理解。async函数还比较新,webpack打下包也能用的。用它来写队列真是一个完美的方案。
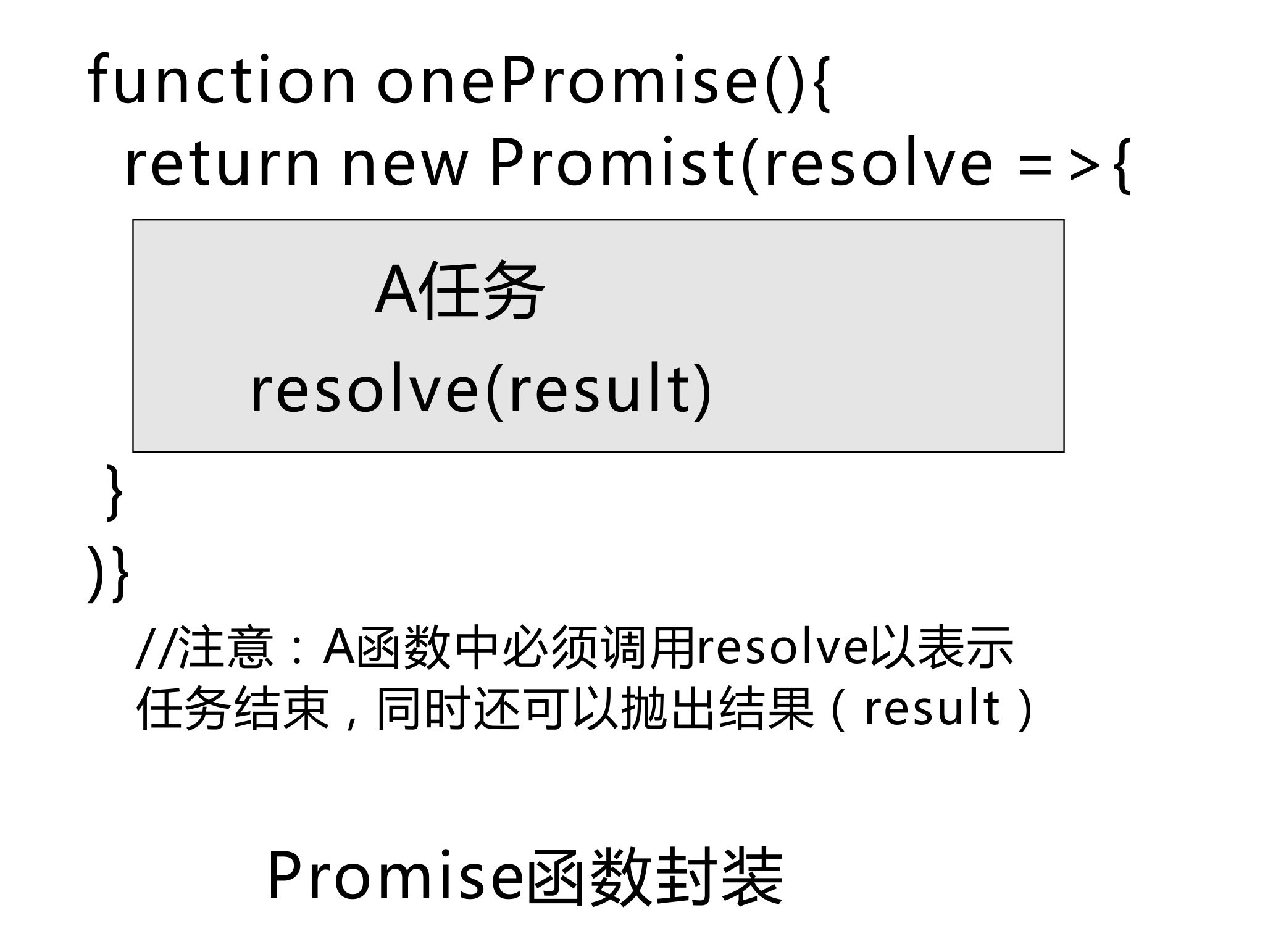
多个异步任务用async/await来解决是个完美的方案,前提是这些异步任务都要用Promise包装一下,要有一个明确的结束点,否则谁也没法知道结束的时间点。

完成了promise函数的封装,把它们丢进async函数中就行啰。
1 | async function main(){ |
async函数和普通函数写法差不多,没有太大的差异,但它却能解决异步的问题,是个相当完美的方案!
This page is synchronized from the post: ‘async/await完美解决异步队列 / 网络研习社#46’
Update your browser to view this website correctly. Update my browser now