
《史上最高价巴菲特午餐竞拍者:“币圈贾跃亭”还是“90后陈光标”》类似这样的大字标题一下子抓住了人们的眼球,孙宇晨这钱不管花得值不值,至少广告效果上来了!
国内不少的微博和热搜都在炒作这条消息了。当然,这本身就很有话题性。巴菲特是反比特币的,而孙宇晨又是发币人士,为了这钱,巴菲特也只能委屈一下啰,当下听众了!
This page is synchronized from the post: 孙宇晨这钱不管花得值不值,至少广告效果上来了!

《史上最高价巴菲特午餐竞拍者:“币圈贾跃亭”还是“90后陈光标”》类似这样的大字标题一下子抓住了人们的眼球,孙宇晨这钱不管花得值不值,至少广告效果上来了!
国内不少的微博和热搜都在炒作这条消息了。当然,这本身就很有话题性。巴菲特是反比特币的,而孙宇晨又是发币人士,为了这钱,巴菲特也只能委屈一下啰,当下听众了!
This page is synchronized from the post: 孙宇晨这钱不管花得值不值,至少广告效果上来了!

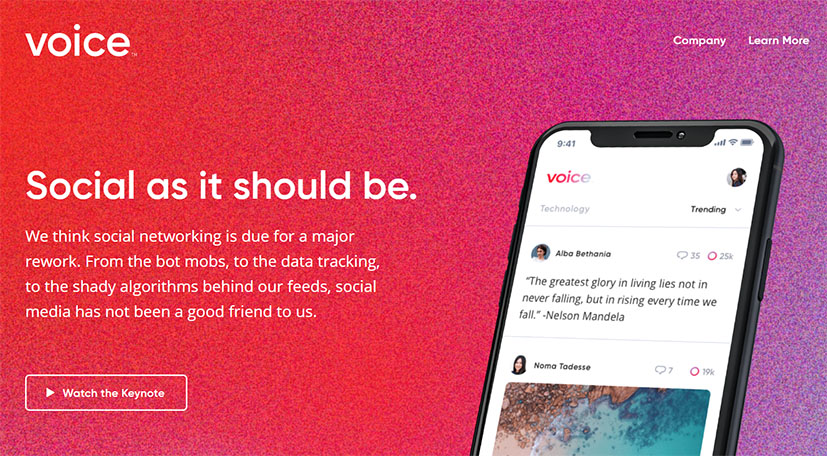
偶尔在coindesk上翻到这则消息,在steemit上查了下,关于Voice的文章有不少了。在之前,就有人在说要在EOS上建一个steemit的升级版(steemit 2.0),现在真实现了,好像也没多大波澜吧。
多一个平台,多一份币!比起担忧谁会干掉谁不同的是,大部分人还是更会想要多一份币!看看国内的这些聪明人,多平台写作,到处搬砖,忙得不亦乐乎!多一个平台,就多一份币啊!
Voice tokens,好像是这个币。可惜不是EOS!是EOS的话,我还会有兴趣去玩下,一看是这个币,你要有多少,它就给你发多少!当然,去体验下也不错的,不知现在开放注册没。
This page is synchronized from the post: Voice来了,又有币可赚了?!

《盗梦特攻队》男主就是长这样的,颇有立体画的特色,这一回眸,与镜中的人像形成一定的阴影,似乎寓示着一个令人不安的故事。
全程脑洞很大,故事不重要,全程看画展就可以了。看看这些制片人是怎么调侃名画名作的。

这幅好像是马印象派马奈的世界名画《草地上的野餐》。片中这样的场景处处皆是,简直是一部艺术史呢。

片中的人物都长成这样!活脱脱毕加索的世界啊!不过看制片方是西班牙,致敬一下大师好像没什么不对的。

这种全程高能的片子,处处充满着细节和隐喻,反而故事我倒没太留意了。
This page is synchronized from the post: 周末影院:《盗梦特攻队》,一场关于名画的奇特幻想!
每过一天,
日子就减少一天。
当减到零时,
日子也就过完了。
@lemooljiang #songofera

This page is synchronized from the post: 减法–时代的歌之277

这是剧中男主造的尸屋:用遇害者尸体造起的“房子”!看到此处,有点毛骨悚然的感觉。除了当年《沉默的羔羊》用人皮做衣服外,也就这片子造出了新恐怖了。

一切都是艺术!剧中很多意象挺让人费解的,比如这幅。男主杀人杀出艺术来,偏偏还能掰扯出一大套理论来,这点上编剧实在有功。比起大部分表面上的恐怖片来讲,这是一部让人三天都不太舒服的深层次的恐怖文艺片。
片子沉重,有强大心脏力的人看看没什么问题的。不过,币价涨起来了都不会有什么好心情啰!
This page is synchronized from the post: 《此房是我造》,这无关房地产,关乎艺术

昨天 @robertyan 分享了将steemit上的文章镜像到github的方法,非常感谢还帮我整理了一下(https://steemblog.github.io/@lemooljiang ),虽然还有些小缺点,离实用还有点距离,不过做为备份,或是分享给国内的朋友看看还是方便多了。
当然,今天我要说的是另外一个好用的工具–gitbook。现在的工具越来越好用了!平时学习做笔记多了,文件也多起来了,找起来可能就不是很方便了。偶然间获得的工具gitbook可以很方便地将.md文件转成电子书,真是太方便了!
使用起来超简单的。只有三个命令:
gitbook直接打包生成,会有个小问题:页面之间不能跳转。这是由于点击事件被js代码禁用,所以点击没有反应,但是如果右键,在新窗口/新标签页打开的话是可以跳转的。解决办法如下:
网络研习社系列文章:
@lemooljiang #network-institute
This page is synchronized from the post: gitbook制作生成电子书 / 网络研习社#23
Update your browser to view this website correctly. Update my browser now