
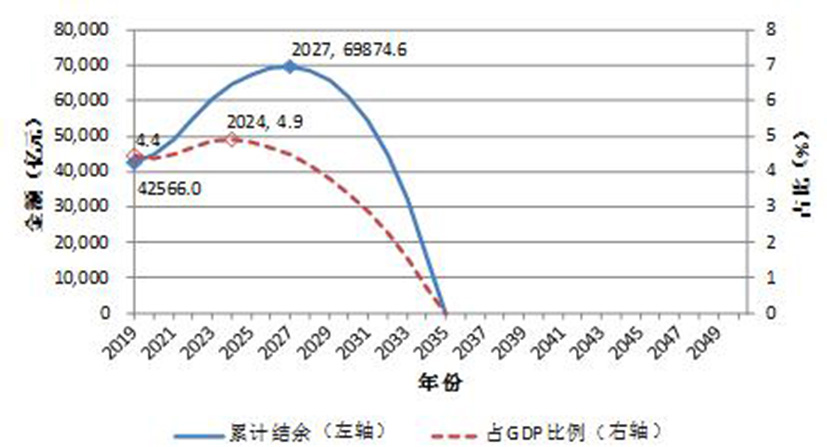
上次看完大伟的文章也去关注了下养老金。上图来自《中国养老金精算报告2019-2050》,显示出将在2037年养老金开始出现亏空,也就是说这意味着大部分老人将可能领不到养老金了!
这也许是任何一个老龄化国家都将面临的困境。当老年人多于年轻人、张嘴吃饭的人多于干活的人时,有些人就要开始饿肚子了。
谁都不希望老无所依!但现实会超出预料地残酷。不管我们多不愿意,现在交的养老金很可能都是打了水漂。就算到时能领,以现在的通胀水平,你能领的养老金估计也就只能买几个鸡蛋吧。
一交钱就超出了你的掌控,这也许才是很多人感到无力的地方吧。你交的养老金都不知道去了哪里,也不知用于干什么!而等你老了时,估计也是领不回这些钱了吧?!我们只能寄希望于国家还能管管我们。
如果养老金都在,甚至还能增点值,这岂不是快哉?比特币会是一个解决方案吗?
能想到这个方法的聪明人不在少数,已经有人在做了。
美国弗吉尼亚州(Fairfax)的两只养老基金——费尔法克斯县警察退休系统和费尔法克斯县雇主养老金计划,成为数字资产管理公司Morgan Creek Digital旗下新的数字货币基金的投资者。彭博报道称,这是美国养老基金首次投资数字货币领域。
Morgan Creek Digital的上述基金规模超过4000万美元。该公司创始人Pompliano称,基金最初计划融资2500万美元,但由于投资者的兴趣,其上限几乎翻了一番,达到4000万美元。这笔融资将对区块链和数字资产企业进行股权投资,也将持有一小部分的流动性加密货币,如比特币。
他还透露,该基金主要投资一些数字货币巨头,包括巴克特(Bakkt)、星巴克(Starbucks)和纽约证券交易所(Intercontinental Exchange)共同拥有的加密货币交易所Coinbase和其他的区块链和加密货币初创公司。
我不想再多说比特币了。至少比特币还会在我手上,其它的真是不太靠谱。
This page is synchronized from the post: 养老金与比特币