
有了前面Vue前端开发的一些基础,就可以试着用steemjs来开发一些应用了。
查看下steemjs的开发文档 https://github.com/steemit/steem-js/tree/master/doc#install ,除了会安装之外,确实不知怎么做,难怪村长 @ericet 要自己动手写开发文档了。参考村长的文章 《怎么用JS写个发帖程序》 ,还有另一位作者 @lonelywolf 的文章 SteemJS手册 ,几篇文章对照着一起看,倒也基本上弄明白怎么做了。
使用steemjs大概要四步:
- 安装steemjs的包
当然前提是已经有了Nodejs环境,Vue也能跑起来。install steem --save,这么一步就可以装上steemjs了。 - 导入
import steem from 'steem' - 连接API
steem.api.setOptions({ url: 'https://api.steemit.com' }); - 使用
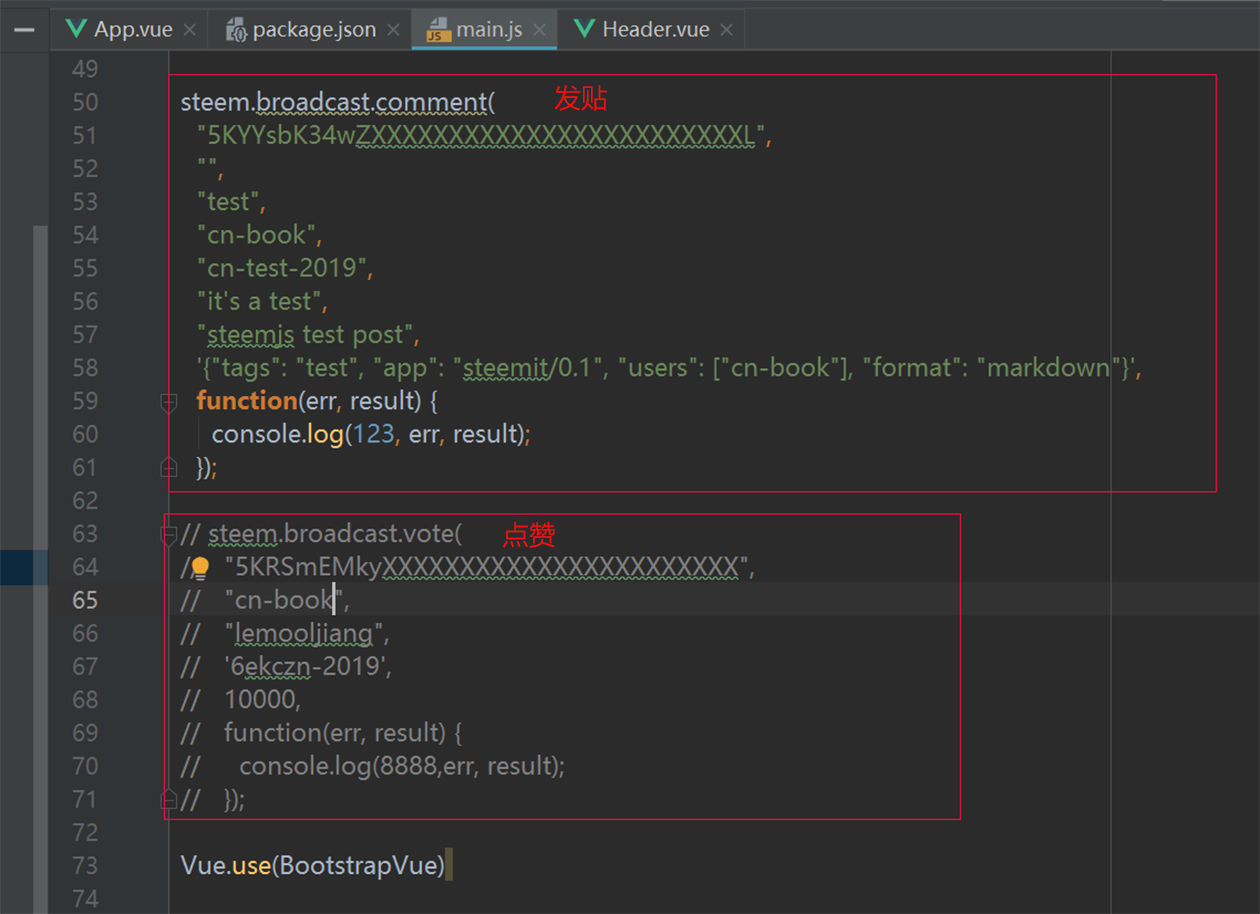
到了这里就可以正常使用API的各种方法了,比如发个贴,点个赞什么的。用它发个贴试试。1
2
3
4
5
6
7
8
9
10
11
12steem.broadcast.comment(
"5KYYsbK34wZXXXXXXXXXXXXXXXXXXXXXXXXL",
"",
"test",
"cn-book",
"cn-test-2019",
"it's a test",
"steemjs test post",
'{"tags": "test", "app": "steemit/0.1", "users": ["cn-book"], "format": "markdown"}',
function(err, result) {
console.log(123, err, result);
});
好了,发贴成功了,去网站看看效果吧, https://steemit.com/test/@cn-book/cn-test-2019
This page is synchronized from the post: ‘steemjs初体验 / 网络研习社#41’