
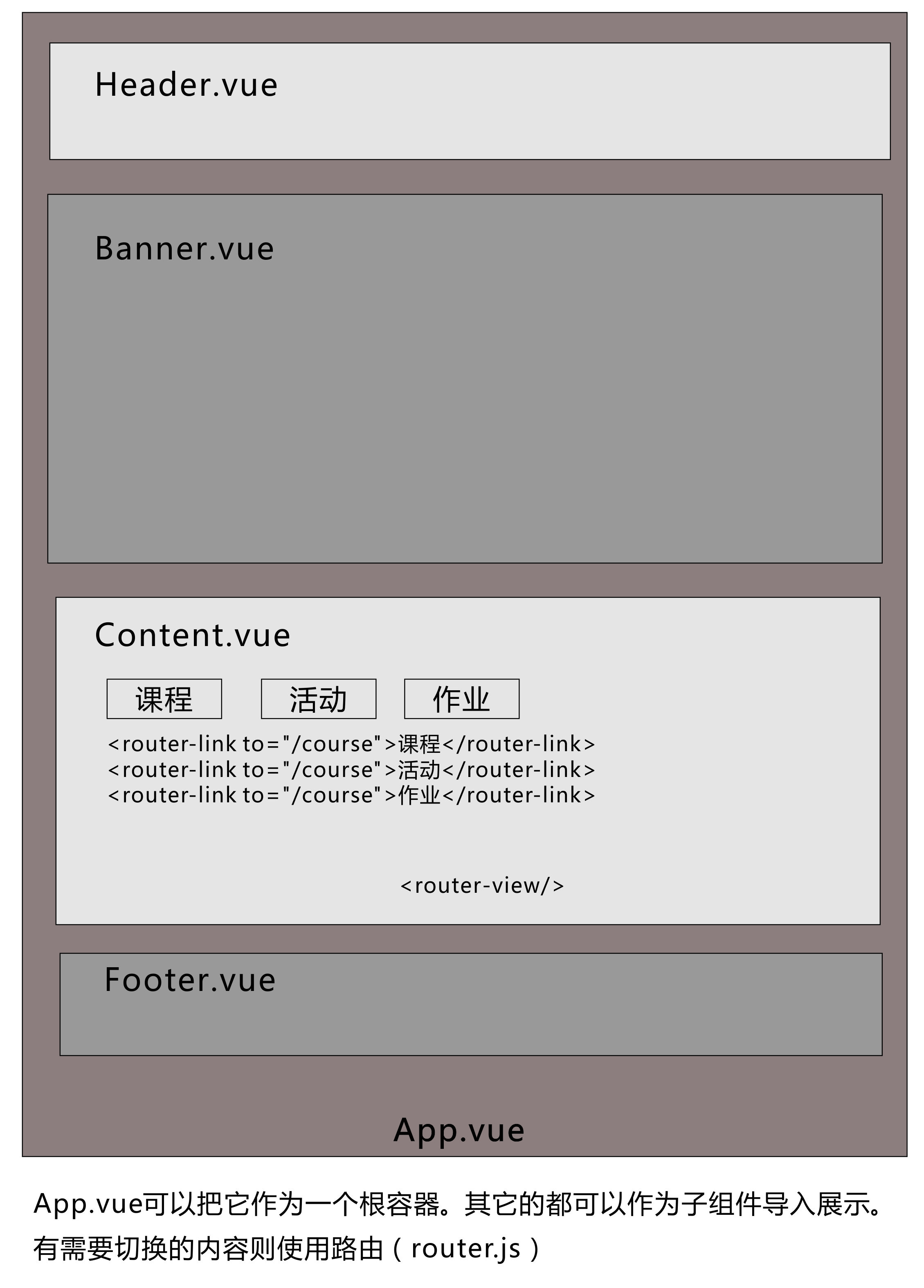
最近把Vue的一些学习体会总结下,比如最开始的布局方式,如上图所示。
Vue的页面布局的现在流行的单页面富应用(single page web application, SPA),简单地理解就是其实最终渲染出来的始终只有一个页面! 这个页面就是挂载着App.vue的index.html。
其它的头部,内容,脚部都是作为固定组件引入,需要切换的则使用路由功能(router.js)。这样简单的图示比较形象地表示了Vue的页面布局,把握住它,Vue就学完大半了。
This page is synchronized from the post: ‘Vue的页面布局图示 / 网络研习社#38’