虽然家里在香蕉派上设置了一个报警器,但是毕竟不便携带。当然了,如果不懒的话,我可以把他做成一个盒子,无论到哪里接上网络就可以使用,但是一个懒字道尽一切。

(图源 :pixabay)
然而出门在外,没有报警器的日子,心里没底。其实安信可(Ai-Thinker) GPRS+GSM A9开发板加SIM卡也可以搞定这事,不过涉及硬件的东西总要调试一下。
那么就有没有其它办法呢?想了一下,其实完全可以用网页搞定嘛,实现思路也超级简单,在PHP中做一些检查,发现系统故障时,播放报警音。
播放声音
要实现上述功能,首先要学习的是如何在网页中嵌入声音,嵌入声音其实还是很简单的啦,我大致了解一下,至少有两种方法。
在HTML5中引入了新的标签<audio>,所以在网页中加入如下代码即可:
<audio id="audio" src="http://www.xxx.com/test.mp3" autoplay="true"></audio>
这样网页加载后就会自动播放指定的音乐🎵。
除了<audio>外,还可以使用<embed>标签,也是HTML5中引入的新标签哦,使用起来也非常简单:
<embed src="http://www.xxx.com/test.mp3" autostart="true" loop="-1" controls="ControlPanel" width="0" height="0" >
浏览器问题
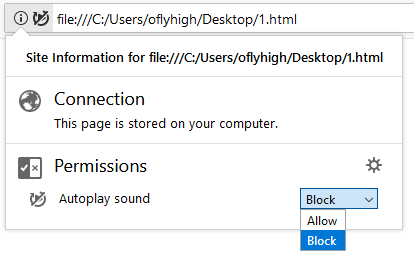
上述两组代码,在我自己的电脑上测试,在Microsoft EDGE浏览器中可以正常的播放声音,在Firefox中被阻止🚫,在Chrome中没啥效果。
火狐中可以通过设置来解除阻止:
其实我觉得通过设置都可以搞定,不过毕竟是自己用,有一个浏览器好用就行了。
自动刷新
将上述代码插入到我的PHP代码中,并加入一些判断,就可以解决报警的问题了。
不过我要是自己不断访问网页,等它报警,也就没有什么意义了,所以加入自动刷新还是很有必要的。
在HTML头部插入如下代码就可以啦:
<meta http-equiv="refresh" content="10">
自此,一个网页版的自动报警器就搞定了,无论到那,我只要在笔记本上打开网页,然后就可以该做啥做啥啦,如果有故障发生,网页就会给我自动播放音乐啦。
虽然解决的方法很简单,但是能解决问题就好啦。
相关链接
https://steemit.com/~witnesses type in
oflyhigh and click VOTE
Vote @oflyhigh via Steemconnect
Thank you!
This page is synchronized from the post: ‘每天进步一点点:网页播放音乐’