在好久之前,我曾写过一篇文章How to claim your rewards automatically? / 如何自动收取你的收益,这个脚本很简单,我将其设置到crontab里,帮我自动Claim每天的奖励。

(图源 :pixabay)
虽然这个脚本工作良好,但是偶尔我也需要手动claim一下账户的收益,以往steemit网站和steemit钱包在一起的时候,我只需登录网站然后进入钱包页面,点一下Claim就好。
可是自从steemit网站和steemit钱包分离,这个操作就变得相当繁琐,我要重新登录一下钱包网站然后输入密码,再进行操作。
所以我简单改造了一下之前的脚本,让其更适合在命令行使用。
1 | #!/usr/bin/env python |
使用起来极其简单:
./claim.py oflyhigh
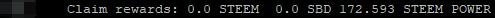
与之前的脚本相比,这个会简单的打印出收取到的奖励的数量,比如:
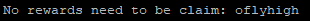
如果没有奖励可以收取,也会提示:
另外,一些相关技术背景以及如何设置steem-python以及私钥等内容,请参考文末链接,我就不再赘述了。
编码水平有限,如有谬误,请及时指正,深表谢意。
相关链接
https://steemit.com/~witnesses type in
oflyhigh and click VOTE
Vote @oflyhigh via Steemconnect
Thank you!
This page is synchronized from the post: ‘用程序收取指定账户的收益 / Claim rewards from the specified account by scripts’